Jules de Cocklaan 65A
9000 Gent
België
Leer in vier stappen om foto’s en illustraties perfect weer te geven op je website.

The bigger the better?
Digitale foto’s worden steeds scherper en groter. En ook stockfoto’s en -illustraties zien er almaar indrukwekkender uit. Goed nieuws voor je website dus. Of niet?
In de meeste gevallen kún je grote afbeeldingen wel uploaden naar je website. En een goed contentmanagementsysteem zorgt ervoor dat je foto’s correct worden geschaald. Maar sommige afbeeldingen hebben niet de juiste eigenschappen om op je site te gebruiken. Gevolg? Je website vertraagt en jij verliest bezoekers en potentiële klanten.
In deze blog lees je waaraan afbeeldingen moeten voldoen om je site aantrekkelijk en snel te maken.
Stap 1: bepaal het aantal pixels
Pixels
De meeste afbeeldingen zijn opgebouwd uit een heleboel puntjes: pixels. Die staan in het ideale geval zo dicht bij elkaar dat je ze niet met het blote oog kunt zien.
Op deze uitvergrote foto zie je duidelijk dat het beeld is opgebouwd uit vele kleine vlakjes. Die vlakjes worden pixels genoemd.
Hoe méér pixels je afbeelding bevat, hoe scherper die afbeelding wordt. We spreken dan van hoge resolutie. De resolutie wordt uitgedrukt in dots per inch (dpi) of points per inch (ppi). Met andere woorden het aantal pixels per inch (2,54 cm).
De voor- en nadelen van een hoge resolutie spreken voor zich: je krijgt scherpere afbeeldingen maar er is een langere laadtijd. Kies dus afbeeldingen die wél voldoende scherp zijn maar niet zo groot dat ze je site vertragen.
Hoe kies je de juiste resolutie?
Vroeger was 72 dpi de gangbare resolutie voor elk beeldscherm. Maar nieuwe smartphones, tablets, laptops en desktops hebben een veel hogere resolutie. Om een idee te geven: een iPhone 7 plus heeft een resolutie van 401 dpi. Op die iPhone passen bijna dubbel zo veel pixels op één inch dan op een volledig beeldscherm van een VHS-videocassette!
Door steeds meer pixels op dezelfde ruimte te plaatsen wordt het beeld hypergedetailleerd. Apple doopte zo’n schermen met de naam retina-scherm. ‘Retina’ is een synoniem voor ‘netvlies’ en doelt er dus op dat de schermen zo scherp als het menselijk oog zijn. Meer hierover lees je in onze blogpost ‘website in hoge resolutie’.
Vuistregel voor de afmeting van foto's:
- De meest gangbare smartphones hebben een totale resolutie tot ongeveer 1920 x 1080 pixels (al is er geen vaste standaard). Wil je een foto over het volledige scherm tonen? Dan kies je voor het scherpste resultaat een afbeelding van minstens 1920 pixels breed. Het nadeel is dat die grote foto’s je site trager maken.
- In realiteit hoef je niet élke pixel op te vullen. Je kunt met de helft van het aantal beschikbare pixels al aanvaardbare resultaten halen. Je foto’s worden in dat geval sneller geladen.
- Afbeeldingen met minder dan de helft van het aantal beschikbare pixels kies je beter niet. Dan wordt je foto onscherp en oogt je site onprofessioneel. Zorg ervoor dat één van de zijden minstens duizend pixels bedraagt.


Bovenstaande afbeeldingen zijn detailweergaves. De rechter versie van de afbeelding heeft over de breedte slechts de helft van de pixels van de linker versie. Het verschil in totaal aantal pixels is echter méér dan dubbel omdat de hoogte ook meetelt. Daardoor kan de bestandsgrootte sterk variëren als je de resolutie aanpast.
Moet je afbeelding niét over het volledige scherm worden getoond? Dan kom je met minder pixels ook toe. Toch raden we je aan om altijd een afbeelding te uploaden die schermvullend getoond kan worden. Ons contentmanagementsysteem (CMS) slaat je foto op in een centrale bibliotheek. Als je hem later opnieuw wil gebruiken, op een andere pagina bijvoorbeeld, wordt dan automatisch de juiste versie van de afbeelding weergegeven.
Stap 2: snijd je foto's bij indien nodig
Als je een foto toevoegt aan je site wordt die vaak automatisch bijgesneden. Omdat hij in een bepaald kader moeten passen. Op onze homepage bijvoorbeeld hebben alle foto’s dezelfde afmetingen omdat dat ordelijker oogt. Het gevaar hiervan is dat CMS je foto op een ongelukkige manier afknipt.
Handmatig bijsnijden
Hoe los je dat nu op? Simpel: door je foto handmatig bij te snijden (te croppen). Dat kan in grafische programma’s zoals Photoshop of Affinity Photo maar er zijn ook veel gratis alternatieven waarmee je de klus kan klaren. Je zorgt ervoor dat de verhouding tussen hoogte en breedte ongeveer overeenkomt met het kader waarin je de foto wilt plaatsen.
Vooral bij afbeeldingen die erg prominent in beeld komen of waar er tekst op staat is het aangeraden om manueel bij te snijden voor je ze op je site plaatst. Denk bijvoorbeeld aan banners.
Bij banners is het opnieuw belangrijk om rekening te houden met de grootte en de kwaliteit. Want door hun afmetingen nemen ze vaak erg veel plaats in. Vraag je webbouwer om je banners te optimaliseren.
Responsive design
Wil je eenzelfde afbeelding in verschillende formaten gebruiken op je website? Dan is handmatig bijsnijden niet de beste optie. Je websitebouwer bouwt in dat geval meestal een focal point in. Bij het uploaden van je afbeelding kies je dan welk punt altijd in beeld moet blijven. Het grote voordeel daarvan is dat bezoekers het juiste beeld zien ongeacht via welk scherm ze je site bezoeken. We spreken van responsive design.
Een croptool inbouwen in je site is ook mogelijk maar niet onze favoriete keuze. Omdat je de foto voor elke toepassing manueel moet bijsnijden.

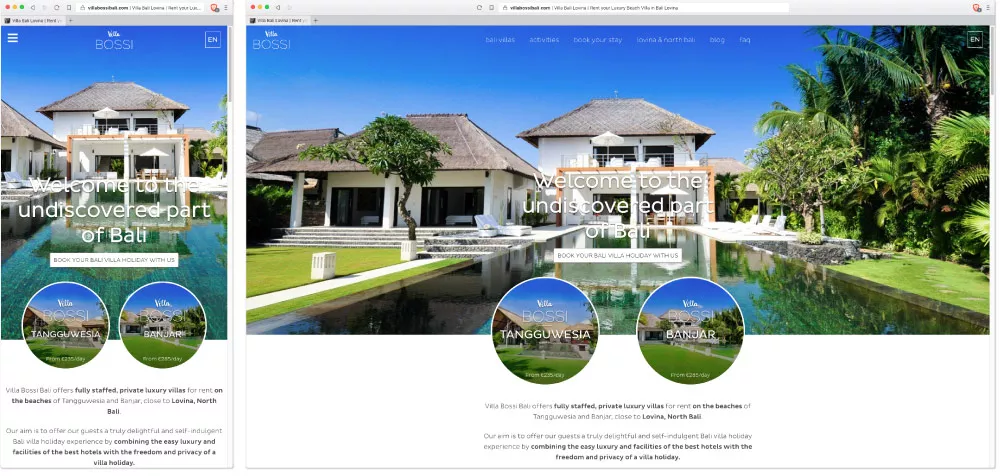
Op de website van Bossi Bali neemt de banner een belangrijke plaats in. Zowel de tekst als de villa moeten goed in beeld blijven. Daarom maakte we meerdere versies die afgestemd zijn op verschillende schermformaten.

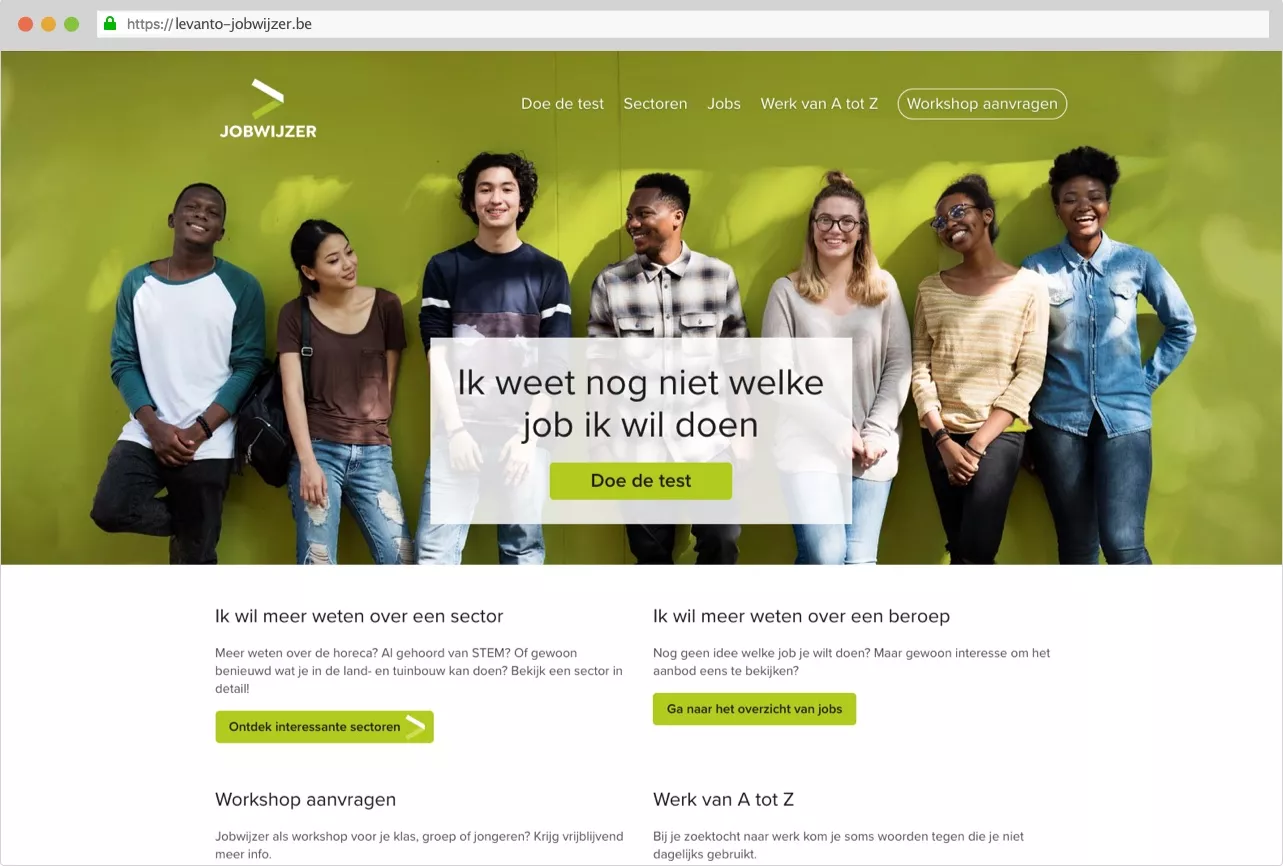
De site van jobwijzer is een voorbeeld van een responsive design. We pasten de foto zo aan dat hij altijd goed weergegeven wordt. Bekijk je de site via een mobiel toestel? Dan staat het witte tekstblokje onderaan in plaats van vóór de foto. Omdat het de foto anders zou bedekken.
Stap 3: kies de juiste bestandsindeling
Je kunt foto’s opslaan in verschillende bestandsindelingen. Die hebben elk een eigen doel en zijn geschikt voor specifieke toepassingen. Met deze richtlijnen voorkom je heel wat ongemakken.
Vermijd PSD- en RAW-bestanden
PSD
PSD staat voor Photoshop Document en is bedoeld voor afbeeldingen die je bewerkt in Photoshop. In een PSD-bestand wordt je foto mét bewerkingen opgeslagen. Daardoor is je bestand vaak heel zwaar.
- Deze indeling gebruik je om foto’s te bewerken in een grafisch programma.
- Afbeeldingen met deze indeling zijn niet geschikt voor je website.
RAW
Zoals het woord RAW doet vermoeden, gaat het bij deze indeling om een ruwe, onbewerkte afbeelding. RAW-foto’s zijn beelden die vastgelegd zijn door de beeldsensor van een digitaal fototoestel. Ze bevatten nog veel meer informatie en details dan de foto’s die je importeert naar je computer. Wat overigens niet wil zeggen dat het om een mooiere versie van je foto gaat.
- De RAW-indeling gebruik je om afbeeldingen verder te bewerken.
- Afbeeldingen met deze indeling zijn onbruikbaar voor je website.
Logo’s en letters? SVG!
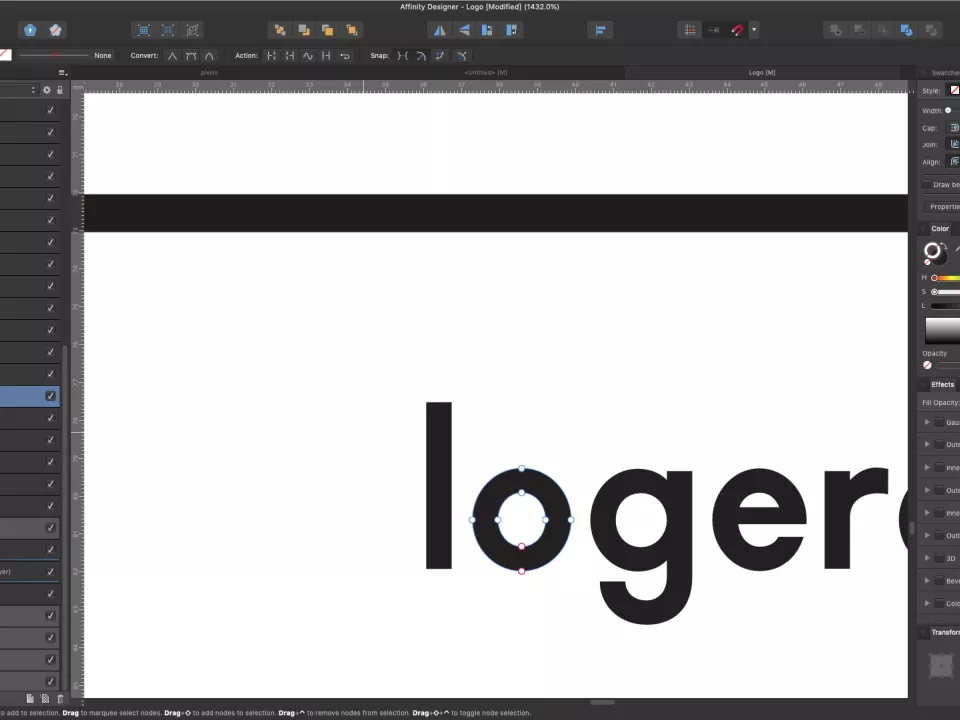
Een derde indeling die je kunt tegenkomen in je zoektocht naar afbeeldingen is SVG (Scalable Vector Graphics). SVG-afbeeldingen kun je onbeperkt schalen. Dat komt omdat ze niet uit pixels zijn opgebouwd. Het bestand bevat informatie over de elementen die op de afbeelding staan en welke vorm die hebben.
- SVG is zinvol om je logo of letters (bijvoorbeeld je bedrijfsnaam) op je website te publiceren.
- SVG is niet geschikt voor foto’s.

Detail van het logo van Kraanlei 31. Hier zie je dat de 'o' niet bestaat uit pixels maar uit lijnen die door een aantal punten lopen.
Werk met JPEG (JPG), PNG en GIF
Wil je afbeeldingen op je website plaatsen? Dan zijn JPEG, PNG en GIF je beste vrienden. Deze formaten zijn gemaakt om foto’s te comprimeren (verkleinen) en te verspreiden op het net. Maar welke indeling gebruik je wanneer?
JPEG (JPG)
JPEG doet met foto’s wat MP3 met muziek doet: comprimeren. Daarvoor worden allerhande technieken toegepast. Je kunt, net als bij MP3, zelf de kwaliteit kiezen. Hoe lager de kwaliteit, hoe minder ruimte de afbeelding inneemt maar ook: hoe meer gebreken je ziet. In veel softwareprogramma’s kun je het origineel en de gecomprimeerde versie naast elkaar bekijken en zelf beoordelen welke kwaliteit nog aanvaardbaar is.
- JPEG is bijna altijd de beste keuze voor afbeeldingen op je website.
Weetje: JPEG en JPG betekenen exact hetzelfde. De oorspronkelijke naam van de indeling is JPEG (joint photographic experts group). Maar omdat de toenmalige Windows-computers maximaal drie karakters toelieten voor de extensie werd het ingekort tot JPG. Beide termen worden nog altijd door elkaar gebruikt.
GIF en PNG
GIF en PNG worden ook gebruikt om afbeeldingen te verkleinen maar het comprimeren verloopt via een ander proces. Bij deze formaten wordt een index gemaakt van de kleuren die het meest voorkomen op de afbeelding. Daarna wordt een beschrijving opgebouwd van welke kleur waar hoort.
GIF is een oud formaat en kan maximaal 256 kleurtinten opslaan. Wat veel te weinig is om een gedetailleerde afbeelding weer te geven. Maar ideaal om eenvoudige illustraties minder zwaar te maken. GIF-afbeeldingen krijgen vaak gekartelde randjes omdat de transparantiefunctie niet geavanceerd is. PNG heeft minder beperkingen.
GIF is tegenwoordig vooral populair als drager voor korte animaties. Sinds kort kun je die ook via PNG maken (APNG). Op de grote doorbraak van APNG blijft het nog even wachten omdat sommige browsers (zoals Google Chrome) de indeling nog niet lang ondersteunen.
- GIF en PNG zijn geschikt voor beelden met grote kleurvlakken zoals tabellen, striptekeningen, logo’s,…
- Deze indelingen zijn niet bruikbaar voor foto’s.
- GIF is ideaal om meerdere afbeeldingen na elkaar weer te geven en korte animaties tot leven te wekken.
- PNG is de beste keuze voor alles wat geen foto is.
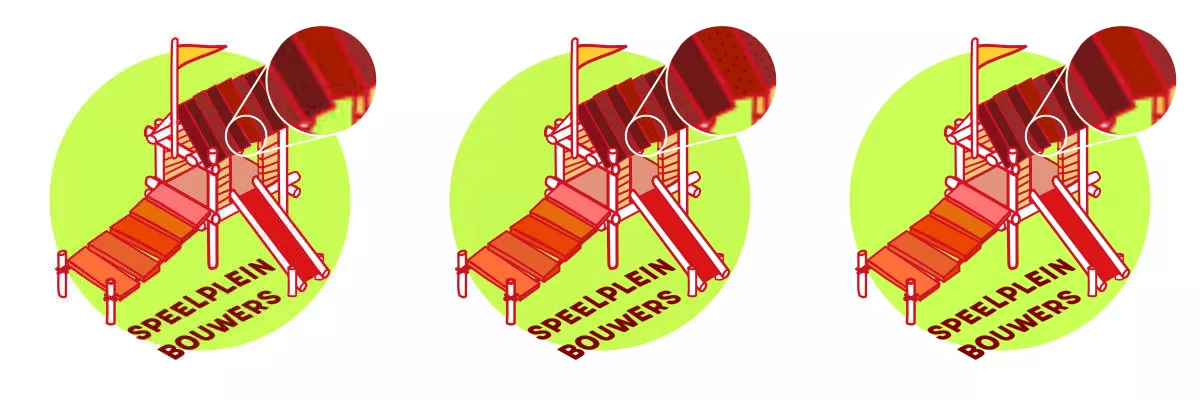
Je kunt de verschillen tussen de indelingen duidelijk zien op dit logo dat we onlangs ontwierpen voor speelpleinbouwers.

Links: JPG 22 kb- duidelijk zichtbare gebreken
Midden: GIF 28 kb– zichtbare gebreken in vlakken
Rechts: PNG 16 kb – de minst zware afbeelding én veruit de meest kwalitatieve
Stap 4: maak je bestand nog minder zwaar
Een foto draagt heel wat informatie. Sommige info is nodig om de afbeelding correct weer te geven. Maar andere kun je probleemloos overboord gooien. Strip je afbeelding dus van onnodige data zoals locatie, datum en tijdstip, auteur, sluitertijd, … (de zogenaamde metadata). Resultaat? Je afbeeldingen zijn minder zwaar en je website wordt sneller.
Slimme online tools zoals tinypng.com slagen erin om afbeeldingen nog verder te comprimeren met een minimum aan kwaliteitsverlies. Je kunt daarvoor ook stand alone applicaties of een plug-in voor Sketch gebruiken. Vooral bij PNG-bestanden kun je vaak veel plaats winnen dankzij die programma’s.
Besluit: zo krijg je de beste resultaten
- Kies afbeeldingen die voldoende scherp zijn maar niet zo groot dat ze je site vertragen. Zorg ervoor dat één van de zijden minstens duizend pixels bedraagt. Afbeeldingen met minder pixels ogen niet professioneel.
- Kies de juiste bestandsindeling. JPEG is de beste keuze voor foto’s. PNG en GIF zijn geschikt voor tekeningen, logo’s en tabellen.
- Gebruik tools zoals tinypng om je afbeelding minder zwaar te maken zonder kwaliteitsverlies.
- Snijd foto’s bij indien nodig en kies een webbouwer met kennis van responsive design.
Vragen over kwaliteitsvolle afbeeldingen of hulp nodig met het bouwen van een responsive website? Vraag ons team om raad!


