Jules de Cocklaan 65A
9000 Gent
België
Het gebruik en de functionaliteit van smartphones is de laatste jaren enorm toegenomen, zo ook de kwaliteit van het scherm. Sommige smartphones hebben een resolutie die even groot is als een forse HD-televisie. Dat wil zeggen dat er erg veel pixels op dat kleine scherm passen. Om een site hiervoor te optimaliseren moeten we voor deze toestellen zorgen dat alle afbeeldingen ook in hoge kwaliteit beschikbaar zijn.
De resolutie van een beeldscherm staat voor het aantal pixels dat het scherm bevat, rekening houdend met de grootte ervan. Hoe hoger de resolutie, hoe scherper het beeld. Hoge resolutieschermen stellen hogere eisen aan de beelden die weergegeven worden. Beelden van lage kwaliteit zien er op dit type scherm niet goed uit.
In deze blogpost leggen we uit hoe dit in zijn werk gaat. We lichten toe hoe onze front-end ontwikkelaars het aanpakken om uw site ook op de meest recente tablets en smartphones te laten uitblinken.
Begrippen
Het is handig om bepaalde begrippen even te verduidelijken en het probleem te definiëren alvorens in de code te duiken.
Resolutie
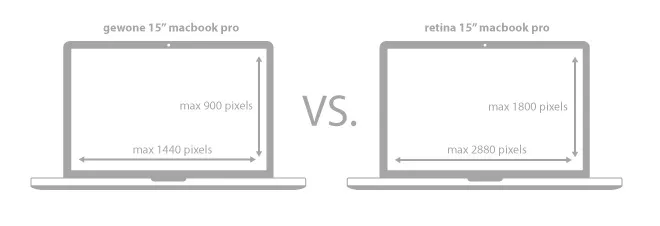
De resolutie staat voor de beschikbare hoeveelheid pixels die een beeldscherm maximaal kan hebben. Hoe hoger deze resolutie, hoe scherper het scherm oogt.
We verduidelijken dit met een voorbeeld. Een gewone 15” MacBook Pro heeft een maximum resolutie van 1440 x 900 pixels terwijl een 15”Retina MacBook Pro er één heeft van 2880 x 1800 pixels.

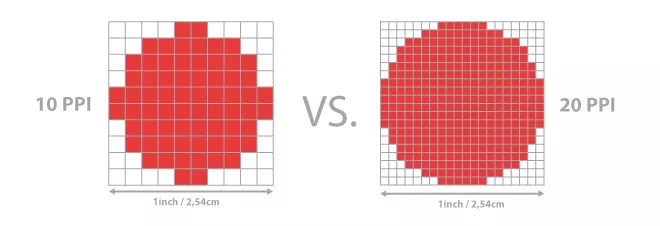
Pixeldensiteit
De pixeldensiteit geeft weer hoeveel pixels er in een afgebakende ruimte zitten. Die wordt meestal uitgedrukt in “pixels per inch” (PPI). De dichtheid is dus afhankelijk van het aantal inches van het scherm en de resolutie.

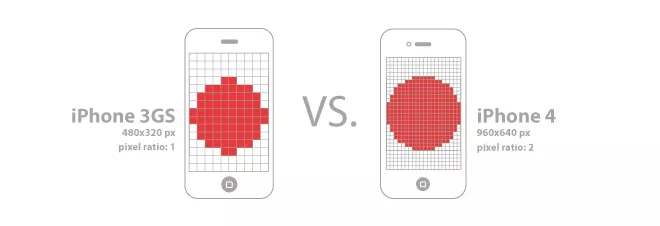
Pixel ratio
Pixel ratio is de verhouding tussen de fysische en de logische pixels.
De iPhone 3GS heeft 480 x 320 pixels, de iPhone 4 heeft er 960 x 640. De iPhone 4 heeft een pixel ratio van 2 omdat beide toestellen even breed zijn, maar de iPhone 4 toch dubbel zoveel pixels bevat.

Retina
Retina is een term die wordt gebruikt voor schermen met een hoge pixeldensiteit. Meestal past men deze term toe voor schermen met een pixelratio van 2, waarbij er voor dezelfde breedte dus dubbel zoveel pixels zijn. 1 pixel op een non-Retina toestel wordt eigenlijk opgesplitst in 4, wat het scherm een pak helderder en gedetailleerder maakt.
De uitdaging ligt bij de pixelratio, die is immers niet altijd 2. Smartphones vind je in veel formaten en resoluties en die massa neemt steeds toe. Het is dus moeilijk om elk toestel te ondersteunen. We zullen ons dus focussen op de hoogste densiteit, met enkele aanpassingen voor lagere concentraties als het echt nodig is. Met deze methode heb je steeds een afbeelding van voldoende hoge kwaliteit om een perfecte weergave te garanderen.
We gaan nu verder in op de technische aspecten van dit verhaal.
Methodes
Om onze websites Retinaproof te maken zijn er verschillende methodes.
Ben je aan het ontwikkelen voor smartphones, is het praktisch om de gebruiker niet te laten inzoomen zodat de pixelratio hetzelfde blijft. Dat is mogelijk via de viewport meta tag:
CSS - querying
Het is perfect mogelijk om via css Retina-eigen opmaak te voorzien. Je kan die aanspreken via de -min-device-pixel-ratio. Omdat de meeste android toestellen geen pixel ratio van 2 hebben gaan we deze Retina opmaak al uitvoeren vanaf een pixel ratio van 1.5. Zo zitten we ook goed voor de toekomstige toestellen.
Op volgende manier spreken we de Retina schermen aan:
@media (min--moz-device-pixel-ratio: 1.5),
(-o-min-device-pixel-ratio: 3/2),
(-webkit-min-device-pixel-ratio: 1.5),
(min-resolution: 1.5dppx) {
/* your retina rules here */
}
Scalable Vector Graphics
Of SVGʼs hebben het voordeel dat ze oneindig geschaald kunnen worden zonder detailverlies. Dat is bij gewone bitmap afbeeldingen niet het geval. Op die manier zitten we later ook nog veilig, bij toestellen met een hogere pixel ratio. Ze kunnen gemakkelijk geëxporteerd worden uit programma’s die werken op basis van vectors, waarvan de bekendste ongetwijfeld Adobe Illustrator is.
Zo gaan we te werk:
HTML image tag:
<img src="example.svg" width="200" height="300" />
Of via css
CSS:
/* Using background-image */
.image
{
background-image: url(example.svg);
background-size: 200px 300px;
height: 200px;
width: 300px;
}
/* Using content:url() */
.image-container:before {
content: url(example.svg);
/* width and height do not work with content:url() */
}
Een klein nadeel is dat IE7, 8 en Android 2.x geen SVGʼs ondersteund en dat we hiervoor dus een fallback moeten voorzien. Om te controleren of de uitvoerende browser SVG aankan, maken we handig gebruik van Modernizr in combinatie met jQuery.
HTML image tag:
<img src="example.svg" data-png-fallback="example.png" />
Background image:
.image {
background-image: url(example.png);
background-size: 200px 300px;
}
.svg {
.image {
background-image: url(example.svg);
}
}
jQuery + Modernizr:
$(document).ready(function(){
if(!Modernizr.svg) {
var images = $('img[data-png-fallback]');
images.each(function(i) {
$(this).attr('src', $(this).data('png-fallback'));
});
}
});
Icon Fonts
Het voordeel van icon fonts is dat ze ook weer gebaseerd zijn op vectors. De icons die je gaat gebruiken in je site steek je in een custom Dingbat font en kan je vervolgens implementeren in je CSS met behulp van de @font-face methode.
Er zijn een hele hoop icon fonts beschikbaar van hoge kwaliteit. Wil je toch je eigen icons gebruiken, maak dan je eigen dingbat font aan via één van de vele gratis online font editors. De bekendste zijn:
Fontello (http://fontello.com/)
Fontstruct (http://fontstruct.com/)
Icomoon (http://icomoon.io/)
Icon fonts gebruiken:
HTML:
<span class="icon">a</span>
CSS:
.icon {
font-family: 'My Icon Font';
}
Of met behulp van het :before element en de content property:
HTML:
<span class="glyph-heart"></span>
CSS:
[class^="glyph-"]:before {
font-family: 'My Icon Font';
}
.glyph-heart:before {
content: 'h';
}
Picturefill Raster Graphics
Er zijn nadelen aan zowel de SVG als de icon font manier. Icon fonts zijn slechts beschikbaar in één kleur en SVGʼs zijn wel oneindig schaalbaar, maar niet noodzakelijk meer gedetailleerd.
Wanneer bovenstaande manieren te kort schieten, kunnen we rekenen op de Picturefill Raster Graphics methode. Met behulp van het <picture> element kan je specificeren welke afbeelding de browser moet gebruiken als er meerdere pixels beschikbaar zijn.
<picture alt="Cat Dancing">
<source media="(min-width: 45em)" srcset="large-1.jpg 1x, large-2.jpg 2x">
<source media="(min-width: 18em)" srcset="med-1.jpg 1x, med-2.jpg 2x">
<source srcset="small-1.jpg 1x, small-2.jpg 2x">
<img src="small-1.jpg">
</picture>
Favicons
In het geval van favicons is het aangeraden om 2 versies te ontwerpen. Een 16 x 16 pixels en een 32 x 32 pixels variant. Maak die variaties in een editor en exporteer ze naar 32-bit PNGs. Vervolgens zet je deze om naar .ico files met behulp van een gespecialiseerde editor. bijvoorbeeld http://xiconeditor.com/.
Fonts
De beste manier om met fonts om te gaan is via het gebruik van webfonts. Door bijvoorbeeld @fontface of typekit te gebruiken kan je praktisch elk font op je website plaatsen en hoef je je geen zorgen te maken over Retina displays. Extra pluspunt: besparing van veel bandbreedte.
Omdat we vastzitten aan oudere modellen en browsers, is het niet evident om alles perfect Retinaproof te maken, maar het is ongetwijfeld mogelijk!
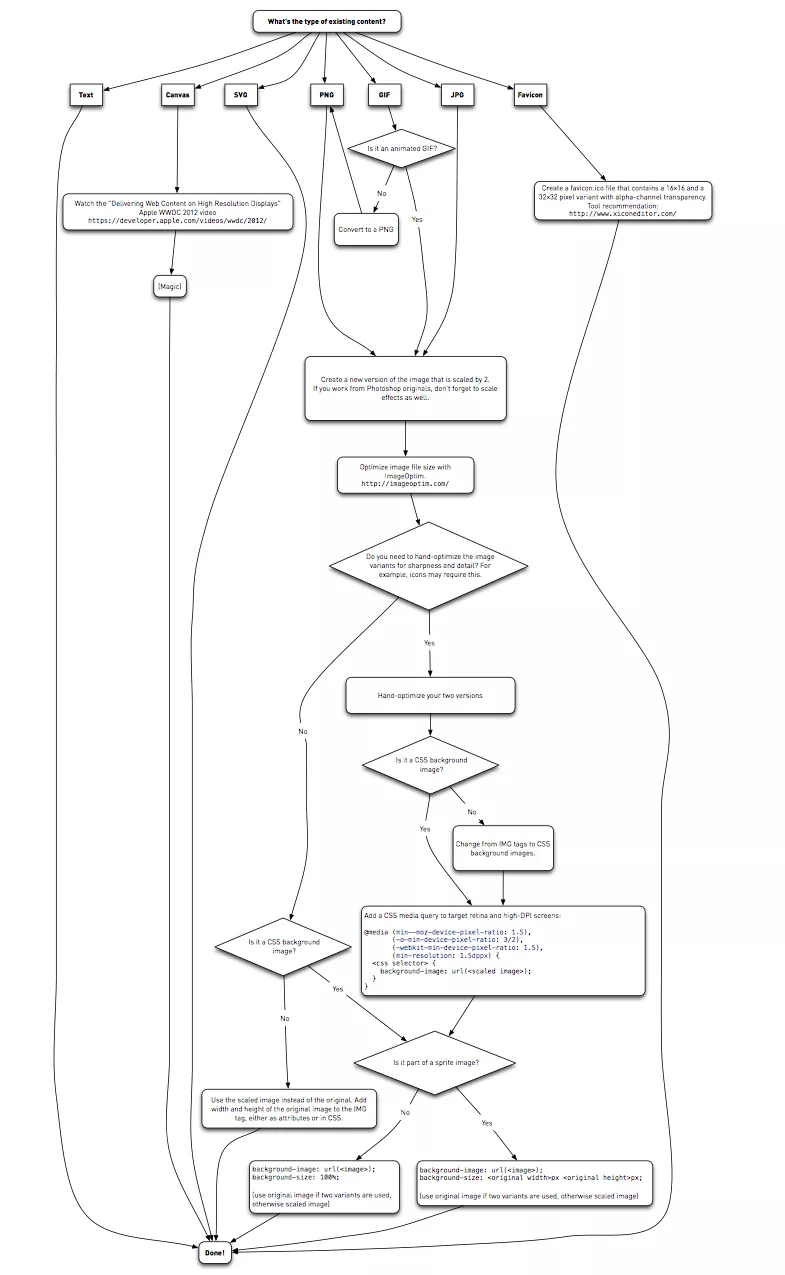
Hieronder een schema over de beste methode om met verschillende types afbeeldingen te werken.

Bronnen
- Smashing Magazine
- A List Apart
- Brand Aid
- retinafy me - ebook by Thomas Fuchs


