Jules de Cocklaan 65A
9000 Gent
België
Een snelle website heeft veel voordelen. Niet alleen is het aangenaam voor de bezoeker, het is ook cruciaal om hoog te scoren in de zoekmachines. En wat dan gezegd van de werking op mobiele toestellen, of het al dan niet slagen van online campagnes. Ontdek onze 12 tips die jouw website sneller kunnen maken.

Hoe krijg je een snelle website?
De snelheid van een website is afhankelijk van heel wat factoren. Alles begint uiteraard met de opbouw van de site. Die moet optimaal zijn. Elk laagje speelt een rol in het proces dat de website uiteindelijk tot bij de gebruiker brengt. Hoe meer inhoud op maat de bezoeker te zien krijgt, des te complexer dit proces wordt. Het spreekt dan ook voor zich dat het optimaliseren van bijvoorbeeld een webshop heel wat meer voeten in de aarde heeft dan het bouwen van een louter informatieve site.
Wij zijn experts op het gebied van performance optimalisatie, en dit in elke schakel van de ketting. Onze ervaring is onze troef. Zeker als het gaat over sites die een overload aan bezoekers moeten verwerken op piekmomenten.
Front-end performance
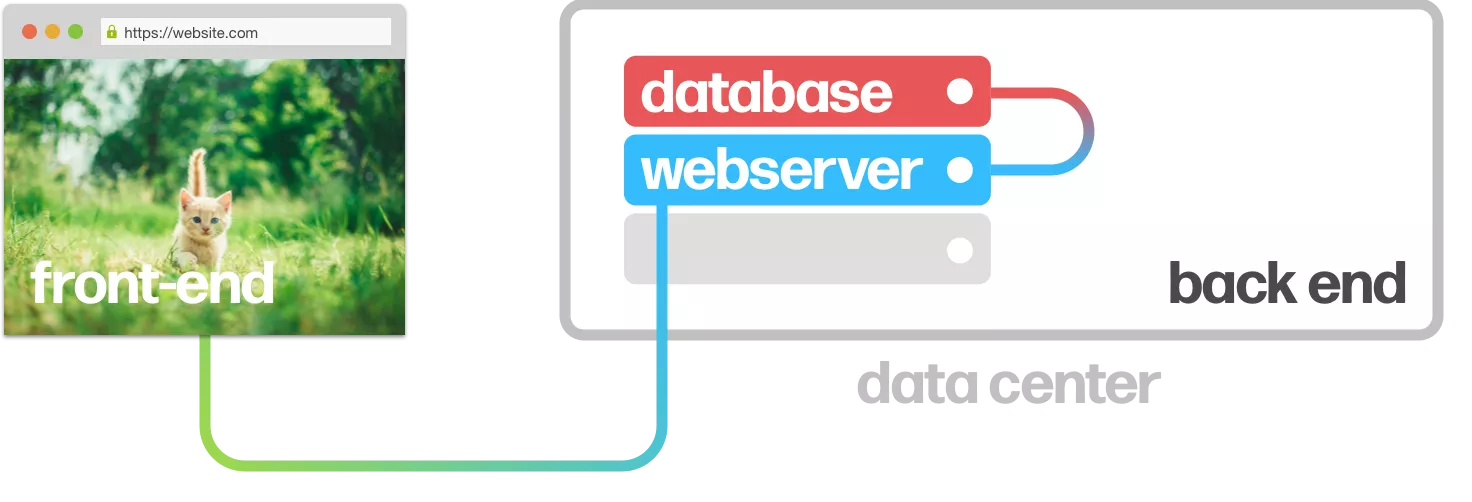
De lijn tussen front-end (het deel van een website dat zichtbaar is voor de gebruiker) en back-end (alles wat op de achtergrond gebeurt) is soms erg dun. Sommige zaken die vermeld worden bij front-end zijn ook van toepassing op back-end (en vice versa).
1. Vectorafbeeldingen
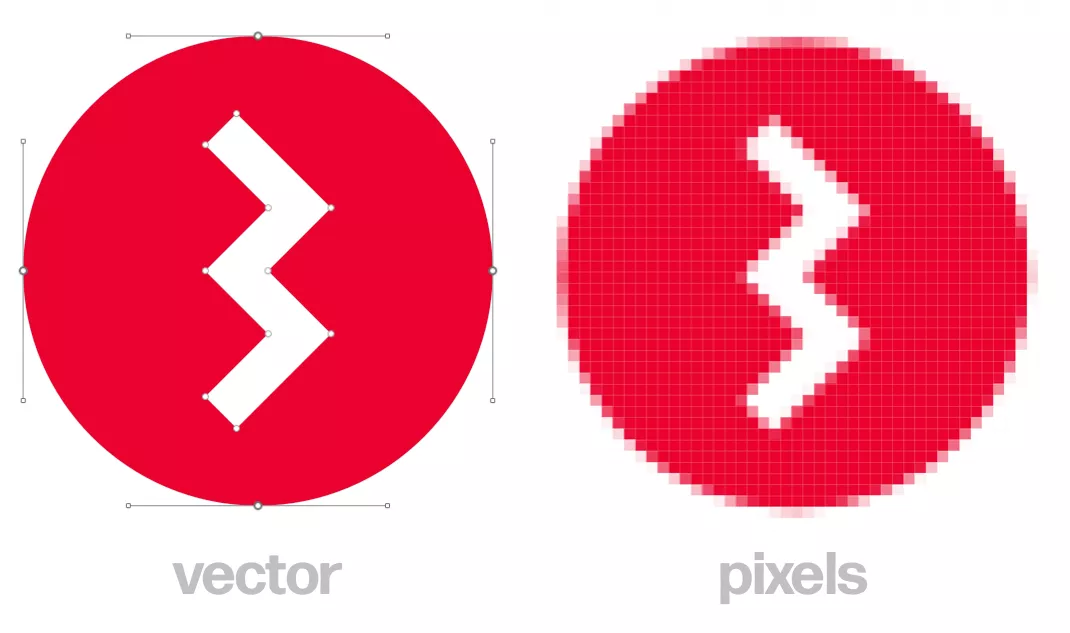
Icoontjes creëren we indien mogelijk aan de hand van SVG afbeeldingen. Zo krijgen we ze bijzonder scherp. Een bijkomend voordeel is dat we de icoontjes op die manier interactief kunnen maken. Vectorafbeeldingen worden namelijk beschreven door formules van meetkundige objecten. Daardoor laten ze zich tot het gewenste formaat vergroten, zonder dat daarbij kwaliteitsverlies optreedt. Dit in tegenstelling tot rasterafbeeldingen (bv. foto’s), die pixel per pixel inladen.

De linkse afbeelding is opgebouwd met vectors. Ter illustratie hebben we alle punten waarmee de afbeelding is opgebouwd weergegeven. De 3 is opgebouwd met 10 punten, de rode bol met 4 punten. Theoretisch kan de bol ook uit twee punten of één punt met een straal opgebouwd worden. Dat laatste kom je vaak tegen bij CAD-programma's.
2. Optimaliseren van afbeeldingen en foto’s
Voor elke afbeelding gaan we op zoek naar de beste verhouding tussen kwaliteit en omvang. Alle overbodige ballast (bv. metadata) gaat overboord. Drupal doet dit grotendeels automatisch en schaalt de opgeladen afbeelding sowieso ook naar verschillende formaten.
Afhankelijk van de toepassing kiezen we dan voor de gepaste grootte op de site. Bij een nieuwsoverzicht bijvoorbeeld, zal het om kleine afbeeldingen gaan.
Indien mogelijk passen we de foto’s aan de schermresolutie van de bezoeker aan. Als de verbinding snel genoeg is, én de bezoeker over hoge resolutie beschikt, dan tonen we de afbeelding in hoge kwaliteit. Dit impliceert natuurlijk een groter bestand dat wat meer tijd nodig heeft om in te laden.
Je kan hier meer over lezen in onze blogpost vol tips over foto’s op het web.
3. Gebruik van BigPipe
Via BigPipe kunnen we de algemene vorm van de pagina quasi ogenblikkelijk weergeven. De inhoud op maat wordt dan weer tijdelijk ingevuld. Dat laatste gebeurt op de achtergrond, bijvoorbeeld door middel van grijze balkjes. Dit alles zorgt voor een zeer aangename surfervaring. Een techniek waar onder andere Facebook gretig gebruik van maakt.
In bovenstaande video van Dries Buytaert wordt het principe van Bigpipe bondig getoond.
4. Webfonts
Niet-standaard lettertypes verlenen websites vaak een eigen karakter. Deze lettertypes moeten ingeladen worden vooraleer de site zichtbaar is in haar volledig opgemaakte vorm. Vaak is te zien dat ze tijdens het inladen van de website nog veranderen. Om dit proces te optimaliseren maken we altijd een set op maat. Zo worden er geen onnodige karakters ingeladen.

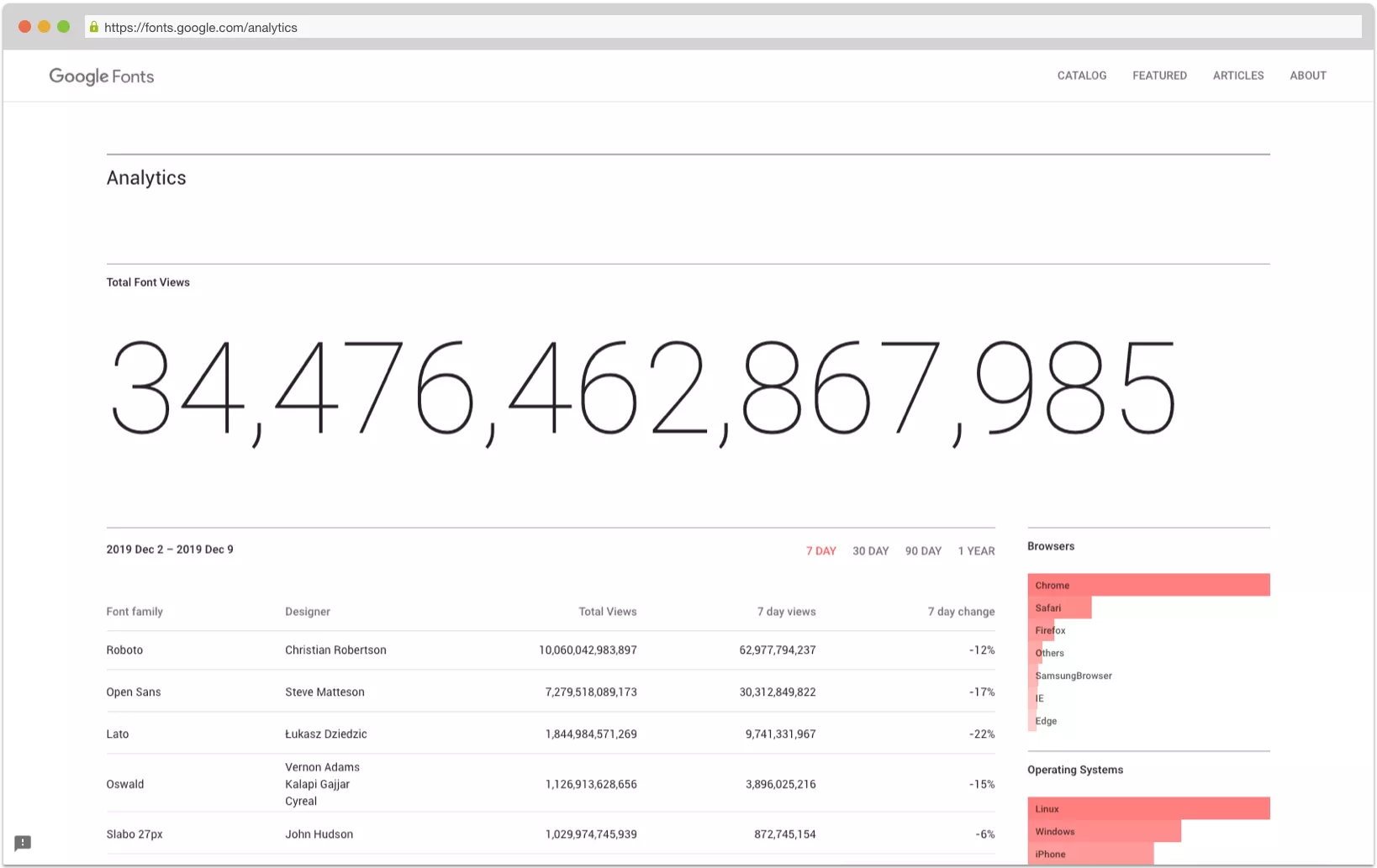
Op https://fonts.google.com/analytics kan je in real-time zien hoe vaak de fonts van Google worden aangeroepen.
We zien er ook op toe dat het inladen van het font geen belemmering vormt voor de rest van de pagina. Het gebruik van meerdere webfonts wordt te allen tijde beperkt. Als het kan gebruiken we de fonts die frequent voorkomen in de cache van de browser, zodat ook hier de downloadtijd binnen de perken blijft.
5. HTTP/2
Een website zal HTTP/2 ondersteunen, op voorwaarde dat de hosting het ondersteunt. Dit maakt meerdere, gelijktijdige connecties tussen de browser en de server mogelijk. Een niet te onderschatten voordeel in vergelijking met voorheen, gezien er nu verschillende elementen kunnen worden ingeladen op hetzelfde moment. Bij HTTP/1 moest men nog wachten tot een bepaald proces beëindigd was, vooraleer men een nieuw kon opstarten.
6. CSS en JavaScript compressie
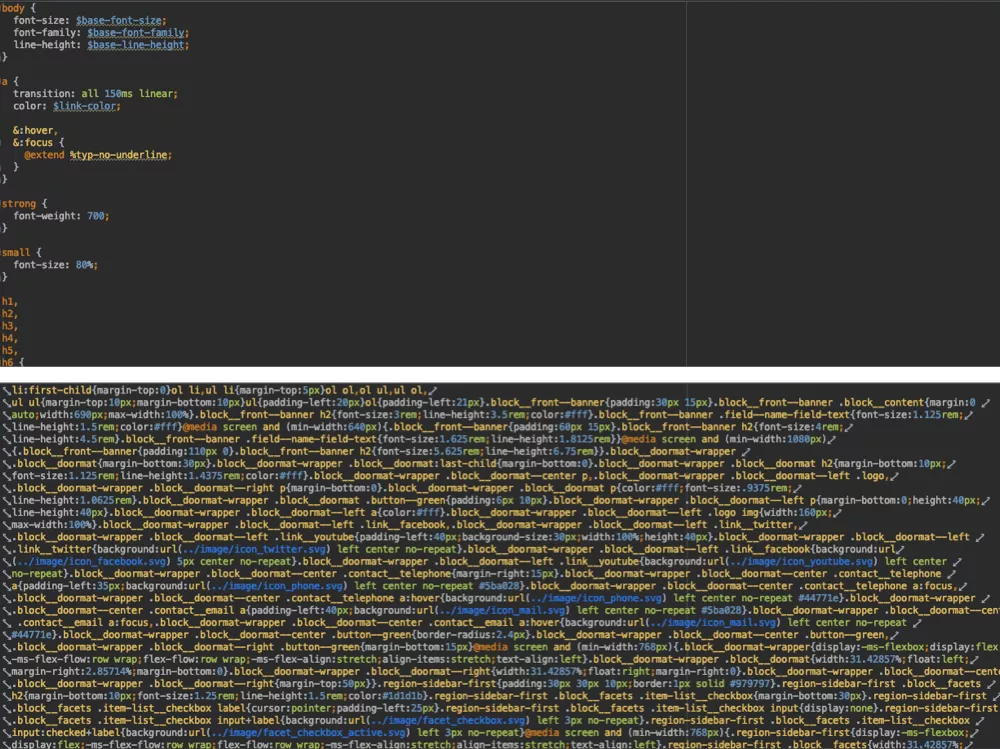
JavaScript (verantwoordelijk voor de interactiviteit van webpagina’s en –applicaties) en CSS (bepalend voor de vormgeving van een pagina) hebben een opmaak met veel tabs en lege rijen. Dit maakt het leesbaarder voor de ontwikkelaars. Vlak voor het uploaden naar de uiteindelijke website haalt een specifieke tool er alle overbodige karakters uit om het bestand zo klein mogelijk te maken.

De bovenste afbeelding toon de code zoals ze geschreven werd. Slechts enkele stijlen zijn hier zichtbaar. Onderaan zie je het resultaat na compressie, hier is veel meer code zichtbaar op dezelfde ruimte omdat alle niet noodzakelijke tekens werden weggenomen.
Back-end performance
Bij het bezoeken van een beheerbare website worden veel zaken opgehaald uit een database. Een proces dat een grote invloed kan hebben op de hele website. Bij overbelasting kan het de site in kwestie zelfs volledig doen uitvallen.
Wij ondernemen actie op verschillende niveaus om dit proces optimaal te laten verlopen. Hoe minder inhoud op maat voor iedere bezoeker, hoe minder de database extra belast wordt. Vandaar dat een efficiënt cachebeleid in grote mate de snelheid van een website bepaalt. Gegevens kunnen namelijk opgeslagen worden in een tijdelijk geheugen (cache), zodat ze sneller toegankelijk zijn.

De database en webserver staan in dit geval op aparte servers geplaatst. In principe kunnen die beide op één server maar bij 3sign staan die steeds apart (zie verder).
Intussen beschikken we over heel wat ervaring als het gaat over het optimaliseren van websites die een mix vormen van inhoud op maat (bv. een persoonlijk winkelmandje) en semi-statische inhoud (bv. een webshop met producten die niet om de haverklap veranderen).
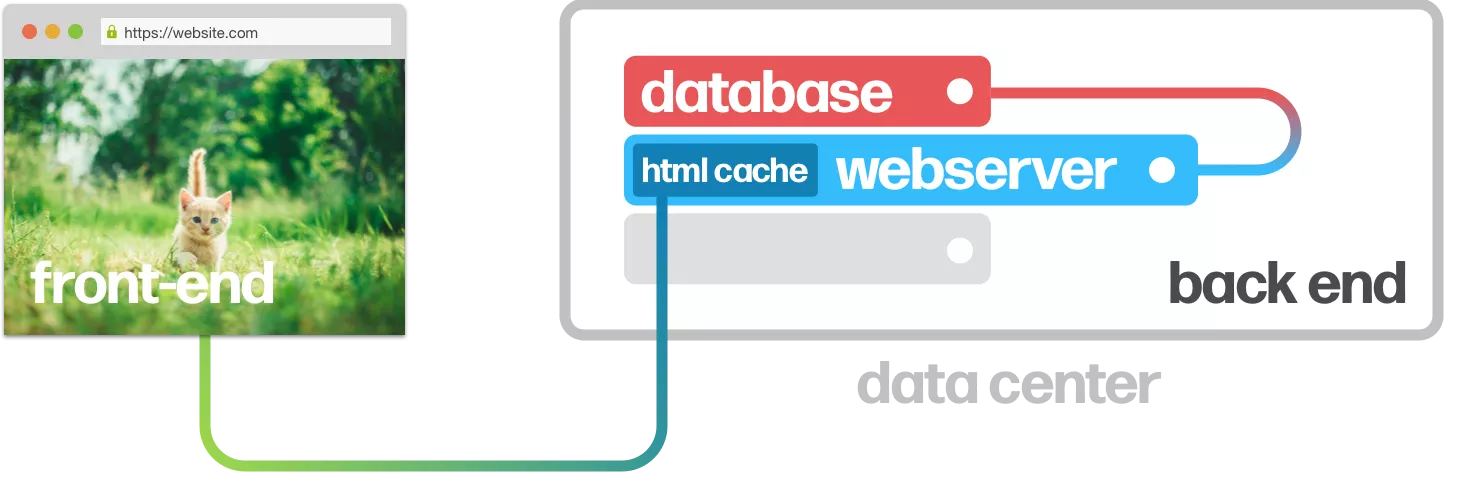
7. HTML caching
HTML caching impliceert dat de inhoud van de website wordt opgeslagen in de vorm van eenvoudige tekstbestanden. Dit kan een enorme snelheidswinst opleveren. De site moet namelijk niet meer vanuit de database opgebouwd worden, maar staat gewoon kant-en-klaar op de server.

Ook hier rijst natuurlijk de vraag wat er moet gebeuren met gepersonaliseerde inhoud. Daarnaast moet deze HTML versie automatisch bijgewerkt worden wanneer de beheerder van de website de inhoud aanpast.
Wij hebben veel ervaring met HTML caching in Drupal 7 en Drupal 8 en passen de techniek veelvuldig toe.
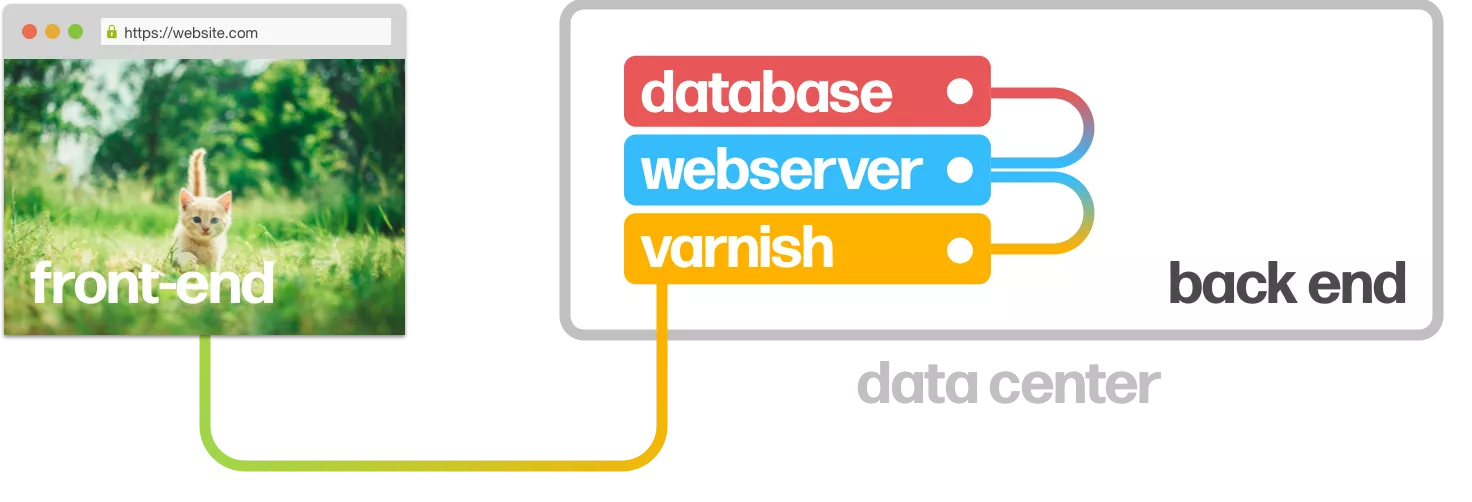
8. Varnish Cache
Varnish is een techniek die gericht is op de verwerking van grote aantallen gelijktijdige bezoekers. Het is een ‘web application accelerator’, die wordt geïnstalleerd op een extra server. Daar wordt de site opgeslagen in het (supersnelle) RAM geheugen. Alle pagina’s die recent werden opgeroepen komen hier terecht. In theorie kan dat dus ook perfect de volledige site zijn, gesteld dat er superveel gebruikers een zeer diverse set aan pagina’s bezoeken. Doordat de site – waar mogelijk – aan de bezoeker getoond wordt vanop de Varnish server, raken de webserver en de database minder belast.
Het spreekt voor zich dat maatwerk en een goede configuratie ook hier van het allergrootste belang zijn. De cache moet op de juiste momenten vernieuwd worden. Dit om te vermijden dat men oude inhoud te zien krijgt, nadat die nochtans geüpdatet werd. Sommige zaken kunnen of mogen dan weer niet gecachet worden, omdat er info op maat van een specifieke bezoeker (bv. een winkelmandje) mee gemoeid is.

Varnish wordt gebruikt door websites met veel inhoud en veel gelijktijdige bezoekers. Voorbeelden hiervan zijn Wikipedia, The New York Times en The Guardian, om er slechts enkele te noemen. Mits de nodige kennis en een goede aanpak is Varnish ook nuttig voor sites met veel content en media op maat. Een aantal bekende voorbeelden zijn Facebook, Twitter, Reddit, Vimeo en Tumblr.
Wij zijn ervaringsdeskundigen wat betreft het configureren van Varnish en het optimaliseren van websites met of zonder ingelogde gebruikers. Dit alles zowel in Drupal 7 als in Drupal 8.
9. Redis of Memcached
Bij een klassieke database moet men vaak meerdere tabellen consulteren, vooraleer de gezochte waarde kan opgehaald worden. Dit is bijzonder arbeidsintensief. Beter is het om te werken met een systeem van key-value storage, zoals Redis of Memcached.
Dergelijke systemen hebben een zeer eenvoudige structuur, bestaande uit enerzijds een key (= een vraag) en anderzijds een value (= het antwoord daarop). Hierdoor werken ze veel sneller dan een klassieke database. Ze worden opgeslagen in het RAM geheugen van de server. Ook dat komt de snelheid ten goede.
Redis en Memcached hebben een heel gerichte toepassing van doen. Een key-value storage kan namelijk snel zeer groot worden, terwijl de ruimte in het Ram geheugen beperkt is.
Wij zijn bedreven in het optimaliseren van Drupal sites aan de hand van Redis en Memcached.
10. Aparte database servers
We stellen alles in het werk om de database en de code van de website op aparte, schaalbare servers te krijgen. Op die manier kunnen we, indien nodig, beide systemen optimaliseren.
De servers zijn gevirtualiseerd. Dit betekent dat ze op piekmomenten snel groter en krachtiger gemaakt kunnen worden.
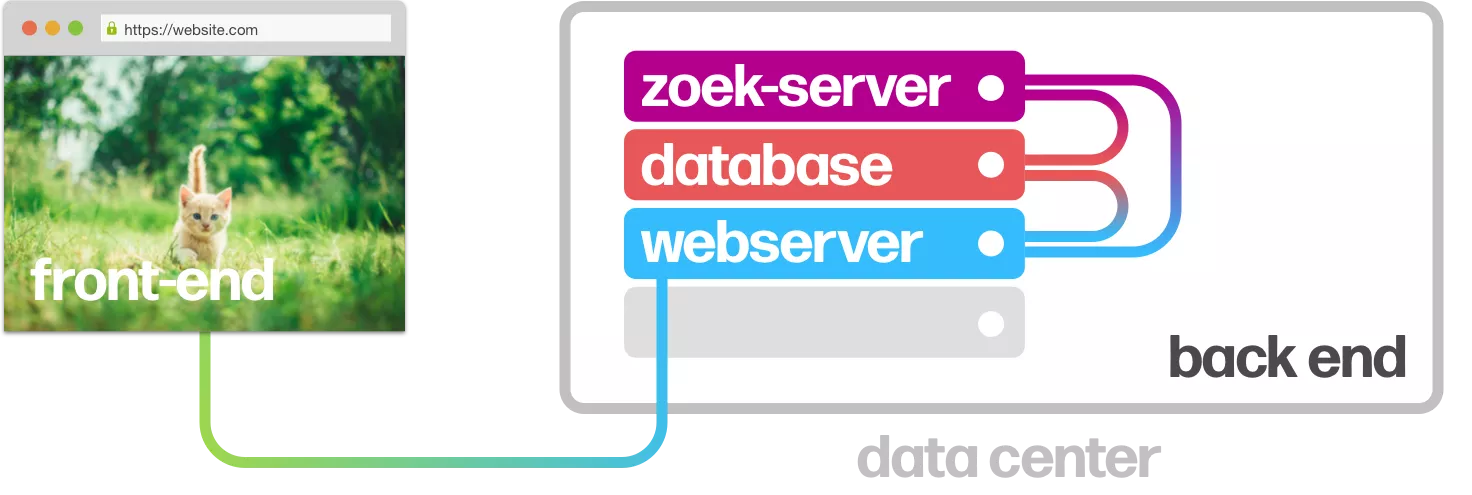
11. Aparte database voor filternavigatie en zoekfunctie

Het gebruik van de zoekfunctie van de site is zeer veeleisend voor de database. Die moet immers altijd volledig doorzocht worden. Voor performante zoekacties zijn Apache SOLR en Elasticsearch zeer gekende technologieën. Wij hebben heel wat ervaring met beiden.
12. Betrouwbare hosting partner, server en network performance
Het staat onze klanten vrij om zelf een hosting partner te kiezen, maar uiteraard kan de hosting ook voorzien worden door onze vaste partners. Die staan niet alleen garant voor krachtige en betrouwbare hardware, maar ook voor een gevirtualiseerde omgeving die ervoor zorgt dat de hosting schaalbaar is. Bij problemen kan de hele omgeving bovendien snel op andere hardware geplaatst worden.
We maken gebruik van SSD disks voor de opslag van alle data. Deze schijven zijn – afhankelijk van de bewerking – tot tien keer sneller dan klassieke HDD’s, wat uiteraard ook de snelheid van de webserver bevordert.
De servers waar we mee werken zijn ruim bemeten. We letten erop dat ze overcapaciteit hebben, zodat lichte pieken opgevangen kunnen worden zonder te raken aan de infrastructuur.
13. En er is nog meer. Veel meer.
In deze blogpost lichten we maar een aantal zaken toe. Er kan echter nog veel meer ondernomen worden. Denken we bijvoorbeeld maar aan 'mobile-first ontwikkeling' (iets wat wij altijd doen),'content-delivery network' (vooral zinvol als er veel internationale bezoekers zijn), etc.
Duidelijk is dat de performantie van een website afhangt van veel verschillende factoren. Heb je vragen over de snelheid van jóúw site of online platform, aarzel dan niet om ons te contacteren. We helpen je graag verder op weg.


