Jules de Cocklaan 65A
9000 Gent
België
Wil je een tekst op jouw website overzichtelijk en vlot leesbaar houden? Dan beperk je deze tekst best tot de belangrijkste elementen die de kern van je boodschap overbrengen.
Bepaalde zaken hebben echter voor sommige lezers mogelijk wat extra toelichting nodig. In deze gevallen wordt dan vaak doorverwezen naar een afzonderlijke pagina via een “Lees meer” of “Meer info”-link. Echter, een eenvoudige “Meer info”-link is lang niet altijd de beste aanpak.
In deze blog willen we je dan ook graag kort wegwijs maken hoe je een dergelijke link op een effectieve, doeltreffende manier gebruikt op jouw website.

Waarom ‘lees meer’ links hun doel vaak voor voorbij schieten.
Zowel in de tekst zelf als op het einde van een tekst op een website wordt vaak een ‘lees meer’ link geplaatst. Hoewel deze links jouw tekst misschien wel “behapbaarder” maken voor de lezer, is een eenvoudige “lees meer” link lang niet altijd ideaal. De tekst ‘lees meer’ geeft immers zelf veelal weinig tot geen informatie over wat er precies zal volgen.
Gebruikersstudies wijzen uit dat veel bezoekers pagina’s diagonaal ‘scannen’ naar informatie, waarbij links meer meer in het oog springen dan de rest van de tekst. Net daarom is het belangrijk dat de link zelf al enige aanwijzingen bevat over de informatie die zal volgen.
Bovendien zijn ‘Lees meer’ links ook erg problematisch voor gebruikers van “screen readers” en scoren ze ook nog eens minder goed in bij indexering van je website door zoekmachines.
Voorbeeld
Niet goed:
"Je website wordt snel aantrekkelijker als je gebruik maakt van foto’s. Dit kan een uitdaging vormen, maar met een beetje aandacht lukt het je zeker om afbeeldingen op een juiste manier te gebruiken (lees meer)."
Wel goed:
"Je website wordt snel aantrekkelijker als je gebruik maakt van foto’s. Dit kan een uitdaging vormen, maar met een beetje aandacht lukt het je zeker om afbeeldingen op een juiste manier te gebruiken."
In bovenstaand voorbeeld is de keuze misschien nogal voor de hand liggend, maar ook bij de kleinere nieuwsblokken op de voorpagina is het bijvoorbeeld veel beter om een aangepaste tekst te voorzien.
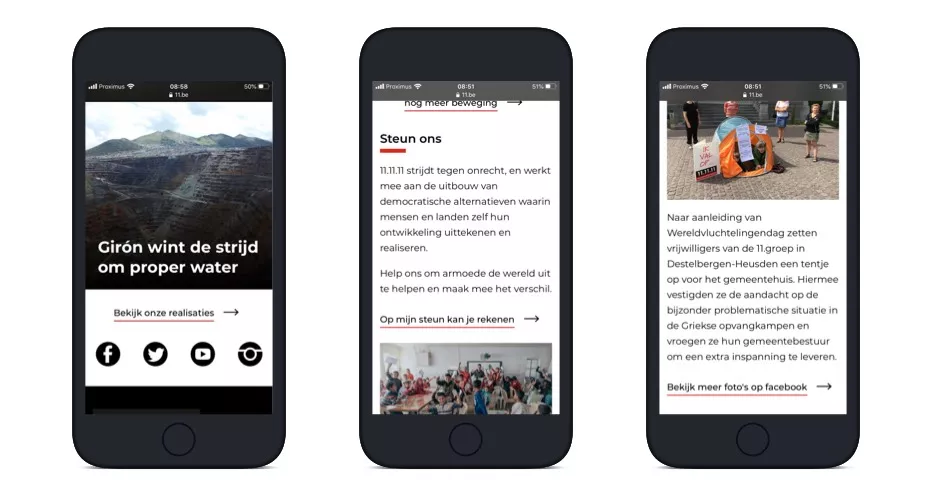
Op de site van 11.be kan de beheerder van de website elke ‘lees meer’ link zelf vrij invullen. Voor het blok 'Steun ons' op de voorpagina is dit bijvoorbeeld ‘op mijn steun kan je rekenen’ geworden.

De Nielsen Norman Group (opgericht door Jacob Nielsen, een ‘rockstar’ op het vlak van gebruiksvriendelijkheid) heeft op hun website een uitgebreid artikel geschreven over de “lees meer’ links.
Hello 'Meer info'!
Het is ook mogelijk om hier en daar een kleine toelichting te voorzien zonder dat de gebruiker een nieuwe pagina moet bekijken. De bijkomende informatie wordt dan binnen de context zelf getoond.


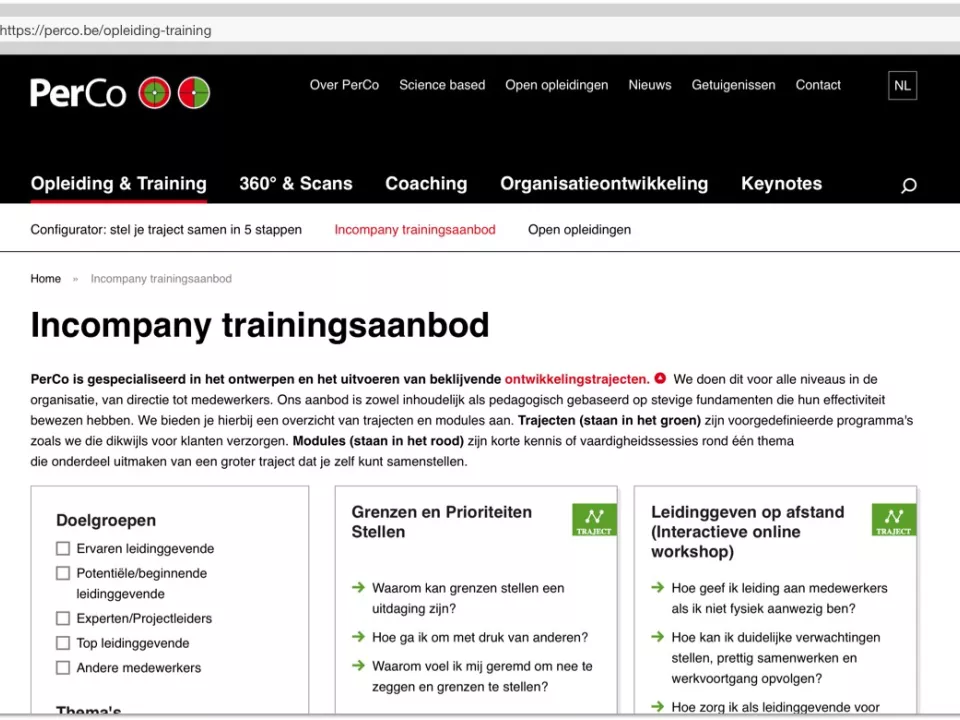
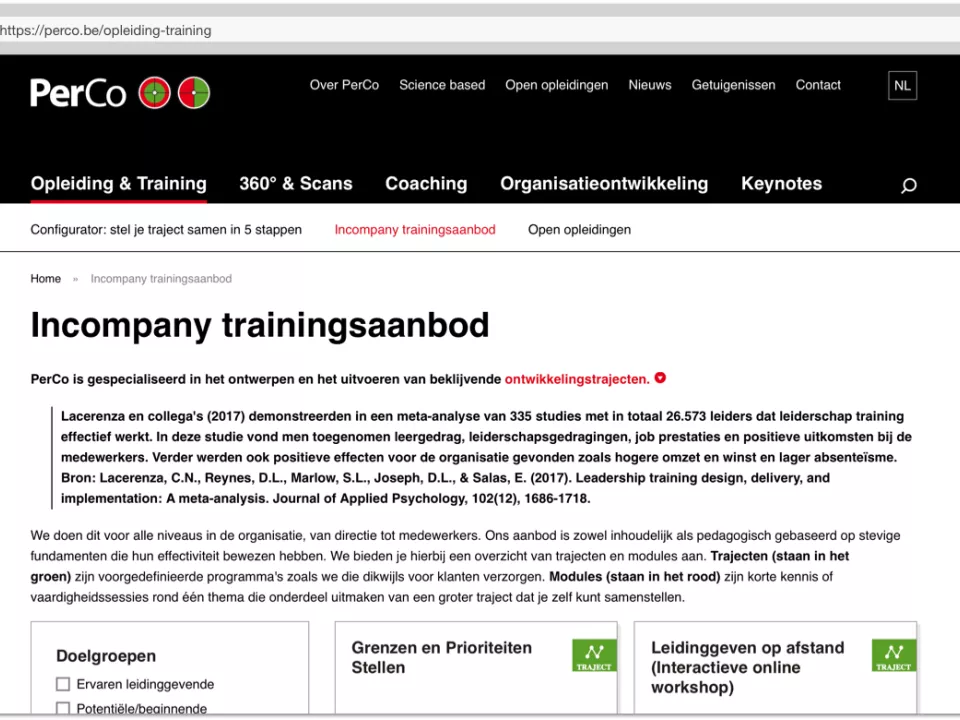
Als je op de rode link klikt, dan krijg je meteen meer duiding te zien over het onderwerp. Je kan dit bekijken op de website die we voor PerCo hebben gerealiseerd.
Deze functionaliteit werd door ons op maat uitgewerkt. Hierbij hebben we uiteraard veel aandacht besteed aan een aantrekkelijke weergave van de website, maar ook de beheerder van de site wordt in de watten gelegd. Wanneer een beheerder een tekst selecteert, krijgt men de optie om een link toe te voegen aan de hand van een zoekveldje. Dit maakt het voor de beheerder van de website eenvoudig om steeds de juiste URL te selecteren zonder knip- en plakwerk!
Het beheren van links binnen websites is één van de zaken waar wij het verschil willen maken. Omdat ze zo belangrijk zijn, willen we er ook voor zorgen dat de beheerder niets in de weg staat om er veel en op eenvoudige manier gebruik van te kunnen maken.
De ‘meer info links’ verwijzen doorgaans naar een speciaal “inhoudstype”. Dat is handig, want zo kan je in de website ook meteen een overzicht krijgen van alle onderwerpen die kunnen aangesproken worden met zo’n link (cfr. “verwante onderwerpen”).
Om de link zelf te maken, duid je gewoon de tekst aan waar je de link wil plaatsen. Via het link icoontje kom je terecht in een kleine zoekfunctie. Daar kan je vervolgens aangeven waar de link naartoe moet wijzen. Dat kan een andere pagina op de website zijn, of één van de “meer info” onderdelen. De rest gaat volledig vanzelf.
Links openen in een nieuw venster of niet?
Heel vaak krijgen wij de vraag of links moeten geopend worden in een nieuw venster. Over dit onderwerp kan makkelijk een afzonderlijke blogpost gewijd worden. Toch geven we je hier graag alvast het korte antwoord mee: links open je beter niét in een nieuw venster!

De belangrijkste redenen hiervoor zijn:
- Gebruikers gaan er doorgaans niet van uit dat er een nieuw venster geopend wordt (tenzij je dat duidelijk laat weten). Dat komt omdat je inbreekt op het standaardgedrag van de browser.
- Bij het openen van een nieuw venster verdwijnt de functionaliteit van de ‘back’ button (waardoor je niet zomaar kan terugkeren naar het oorspronkelijke artikel) en loopt je dus het risico dat vele lezers afhaken.
- Gebruikers die een nieuw venster willen, zullen daar desgewenst zélf de nodige actie toe ondernemen.
Een goede blogpost over deze materie is: Beware of opening links in a new window door Neil Turner.
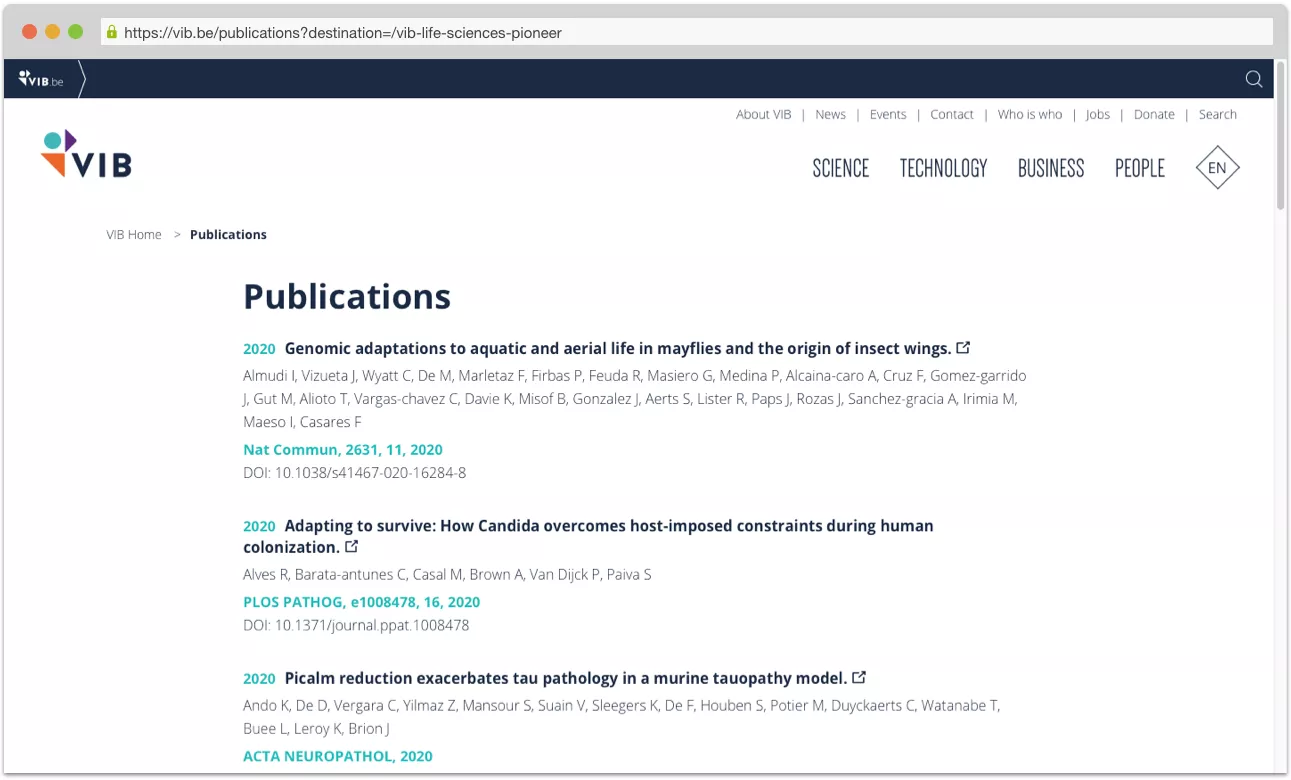
Indien je er toch voor kiest om sommige links op je website te laten openen in een nieuw venster zorg er dan voor dat je dit duidelijk maakt aan de bezoeker. Een voorbeeld kan je vinden op de website die we gemaakt hebben voor het VIB.

De links van de publicaties verwijzen hier naar een externe website. Omdat ze worden geopend in een nieuw venster plaatsen we bij elke link een klein symbooltje, zodat de gebruiker deze functionaliteit meteen ook duidelijk kan verwachten.
Samengevat:
- “Lees meer” of “Meer info” links kunnen een tekst op je website wel overzichtelijk houden, maar geven op zich vaak weinig meerwaarde! Geef daarom de voorkeur aan een link die de lezer meteen ook een duidelijke omschrijving geeft van de inhoud van de pagina waartoe hij of zij wordt heen geleid.
- Tenzij er een goede reden is én je de gebruiker van je website een duidelijke visuele aanwijzing geeft om een link naar een externe pagina door te verwijzen, gebruik je beter interne links om de gebruikerservaring te optimaliseren!
Weet je niet goed hieraan te beginnen? Geen nood: contacteer ons en wij helpen je graag verder!


