Jules de Cocklaan 65A
9000 Gent
België
Stel, je beslist om een nieuwe website te maken of je bestaande website in een nieuw jasje te steken. Hoe gaat dat in zijn werk? Wanneer je je website door ons (opnieuw) laat bouwen, dan tekenen wij eerst de structuur uit via wireframes, zonder aandacht te besteden aan het ontwerp. Maar wat zijn wireframes? En waarom zijn ze zo belangrijk?


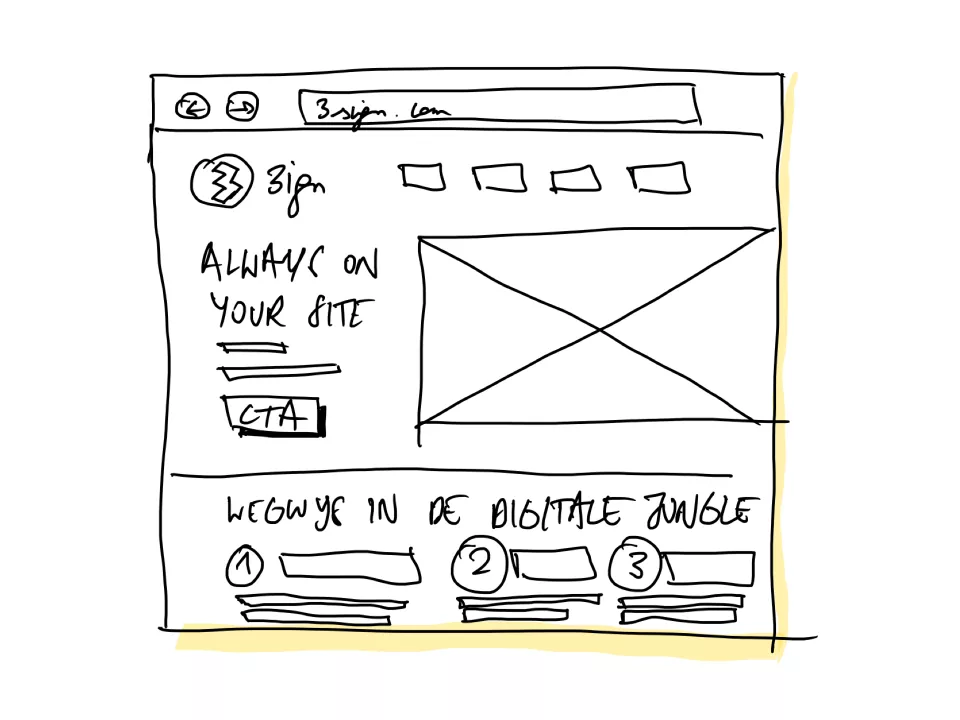
Wat zijn wireframes?
Wireframes zijn een visueel hulpmiddel bij het ontwikkelen van een website: het geeft de menustructuur weer (navigatie), toont aan welke content waar zal staan op de pagina (indeling) en hoe alle pagina’s verweven zijn doorheen de website (links). Een dergelijk overzicht maken gaat uiteraard veel beter visueel dan tekstueel. Vergelijk het met een bouwtekening van een huis: hier teken je ook eerst het grondplan uit, vooraleer je de afmetingen van de plinten en kasten bepaalt. Logisch, toch?
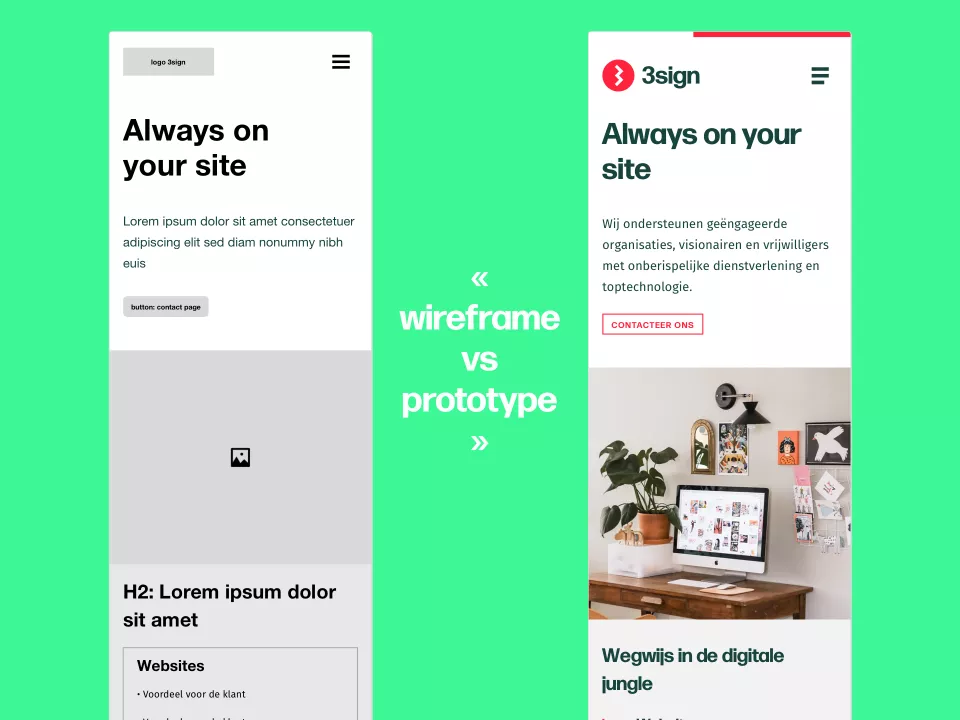
Staat een wireframe gelijk aan een prototype?
Neen. Het verschil zit hem in de visuele voorstelling van de ontwerpen. Wireframes zijn aanklikbare schetsen, terwijl prototypes aanklikbare designs zijn. Prototypes zijn dus visueel aangekleed en simuleren als het ware het eindresultaat.

4 voordelen van wireframes
Een goede denkoefening voor je marketing en communicatie
Een gebruiksvriendelijkere website
Een beter eindresultaat voor een betere prijs
Een meer responsieve website
1. Een goede denkoefening voor je marketing en communicatie
Een goed uitgebouwde website vormt de basis van je marketing en communicatie. Het maken van wireframes zorgt ervoor dat je, als organisatie, verplicht wordt om na te denken over hoe je het best het beoogde doel van je website kan bereiken: welke doelgroep wil je aanspreken, welke content wil je plaatsen, welke call-to-actions wil je integreren, welke processen vinden er plaats op de achtergrond ... Een denkoefening pur sang!
Veel websites hebben naast marketing ook nog administratieve doelstellingen. Denk maar aan het opvolgen van inschrijvingen via een ledenbeheer of het ter beschikking stellen van vertrouwelijke documenten via een klantenportaal. De werking en integratie hiervan wordt ook grondig geanalyseerd en uitgetekend in wireframes.
2. Een gebruiksvriendelijkere website
Als je meteen start met het ontwerp van je website, dan focus je te veel op het uiterlijk van je website in plaats van de gebruiksvriendelijkheid. Zo zal je snel merken dat niet elke titel even lang is, het menu er toch niet helemaal op past, sommige foto’s minder sterk zijn, de tagline pal op iemands ogen staat ... Idealiter werk je dus in de omgekeerde richting: je maakt eerst wireframes die je een goed idee geven van de inhoud, structuur en functionaliteit en start dan pas met het ontwerp.
Bovendien laten wireframes toe om reeds in een vroege fase de gebruiksvriendelijkheid van je website te testen. Het is vrij eenvoudig om dynamische elementen in wireframes aan te maken waarop je kan klikken, waardoor je zélf al eens de functionaliteit van de website kan nagaan. Je kan ook verschillende versies van een bepaalde pagina maken om te testen welke versie de bezoekers het meest gebruiksvriendelijk vinden.
3. Een beter eindresultaat voor een betere prijs
Het maken van wireframes vergt veel denkwerk, maar het bespaart je tijd en ‘time is money’.
- Als je bij het ontwikkelen van de website start met het opzetten van de achterliggende werking, dan krijgt niet alleen de klant, maar ook de ontwikkelaar een goed zicht op de werking van de website.
- In tegenstelling tot ontwerpen zijn wireframes vrij eenvoudig aan te passen. Als je dezelfde aanpassingen rechtstreeks in het ontwerp wilt maken, dan zal dit veel meer tijd in beslag nemen. En het kan al helemaal mislopen wanneer je nog aanpassingen wilt doorvoeren wanneer de website live staat. Stel, je wilt de check-out van een webshop herleiden van vijf naar vier stappen. Op het eerste zicht lijkt dat een eenvoudige aanpassing, maar dit brengt een drastische verandering teweeg in de achterliggende werking. Opletten geblazen dus!
Net zoals een schrijnwerker iets op maat moet maken, moet een websitebouwer dat ook doen. Een plan maken zal ten slotte geen meerkost betekenen, maar er net voor zorgen dat het eindproduct beter en zelfs goedkoper is. Wireframes zorgen dus voor een betere gebruikerservaring enerzijds en een goedkoper project anderzijds.
4. Een meer responsieve website
Bij responsive webdesign worden websites gebouwd voor verschillende soorten apparaten (computers, tablets en smartphones). De vormgeving van een responsieve website past zich aan aan de grootte van het scherm van de gebruiker. Zo wordt het menu uitklapbaar en groter weergegeven op een smartphone. Omdat het in wireframes betrekkelijk eenvoudig is om elementen te verschuiven of anders weer te geven, kan je beter werken aan de responsieve uitwerking van je website.
Hoe maak je wireframes?
Er bestaat gespecialiseerde software zoals Microsoft Visio, Axure, Omnigraffle en Balsamiq. In dat laatste programma kan je zelfs visuele schetsen maken van je wireframes. Handig!
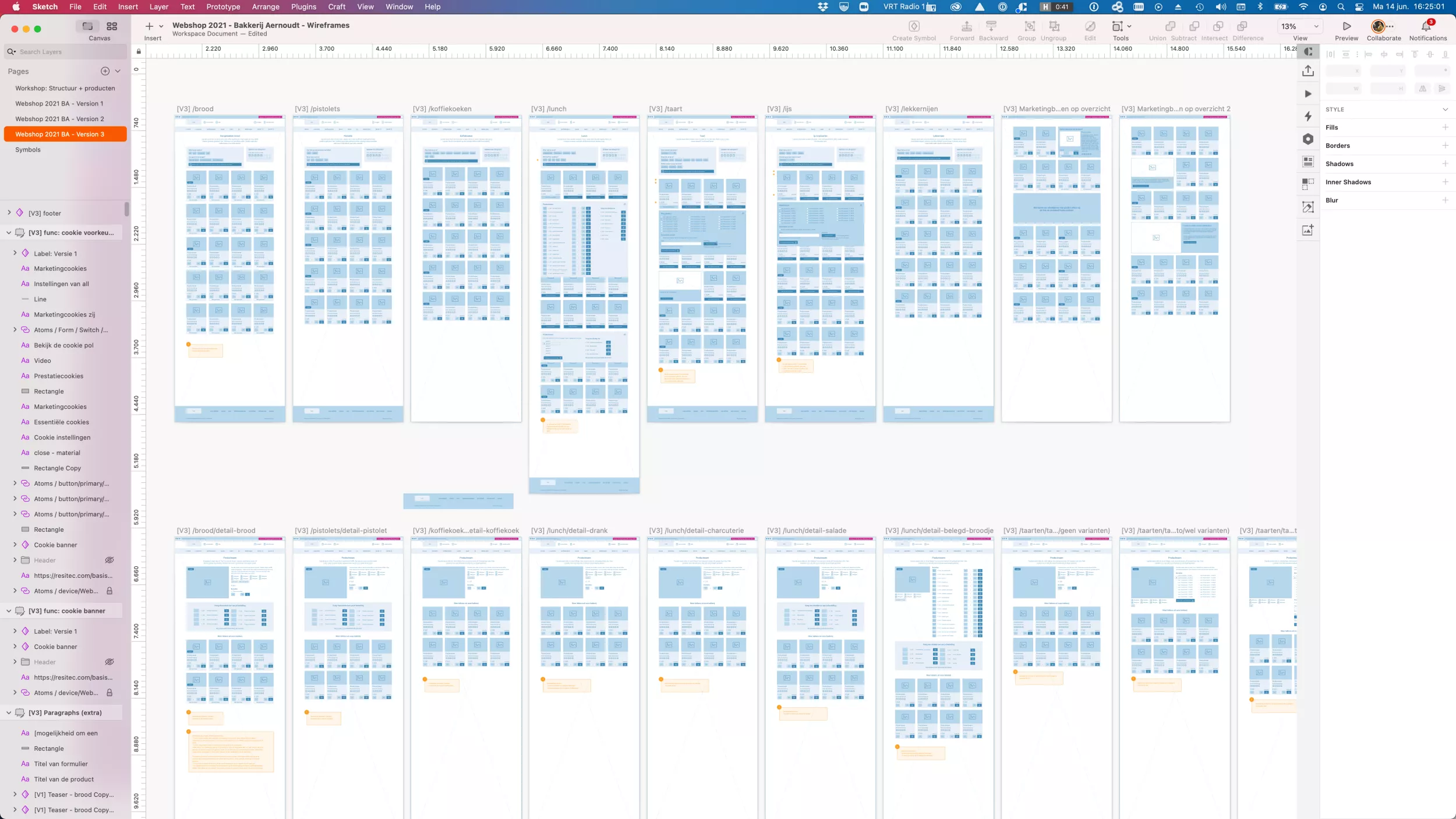
Daarnaast is er software waarmee je zowel wireframing, prototyping als ontwerpen kan maken. Daar behoren Sketch, Adobe XD en Figma toe. Figma is gelijkaardig aan Sketch, maar legt meer de nadruk op het samenwerken met andere partijen, zoals designers en copywriters, en werkt volledig in de browser.

Op de afbeelding zie je wireframes voor een webshop in Sketch.
Theoretisch gezien kan je ook wireframes maken in Microsoft Powerpoint, Adobe Illustrator of Adobe Indesign. Als je dit soort programma's wilt gebruiken, dan ga je best op zoek naar een template. Anders zal je te veel tijd verliezen met het ontwerpen van kleinere elementen, zoals buttons, formulieren of placeholders. Bij gespecialiseerde software heb je een bibliotheek ter beschikking waarmee je meteen aan de slag kan.
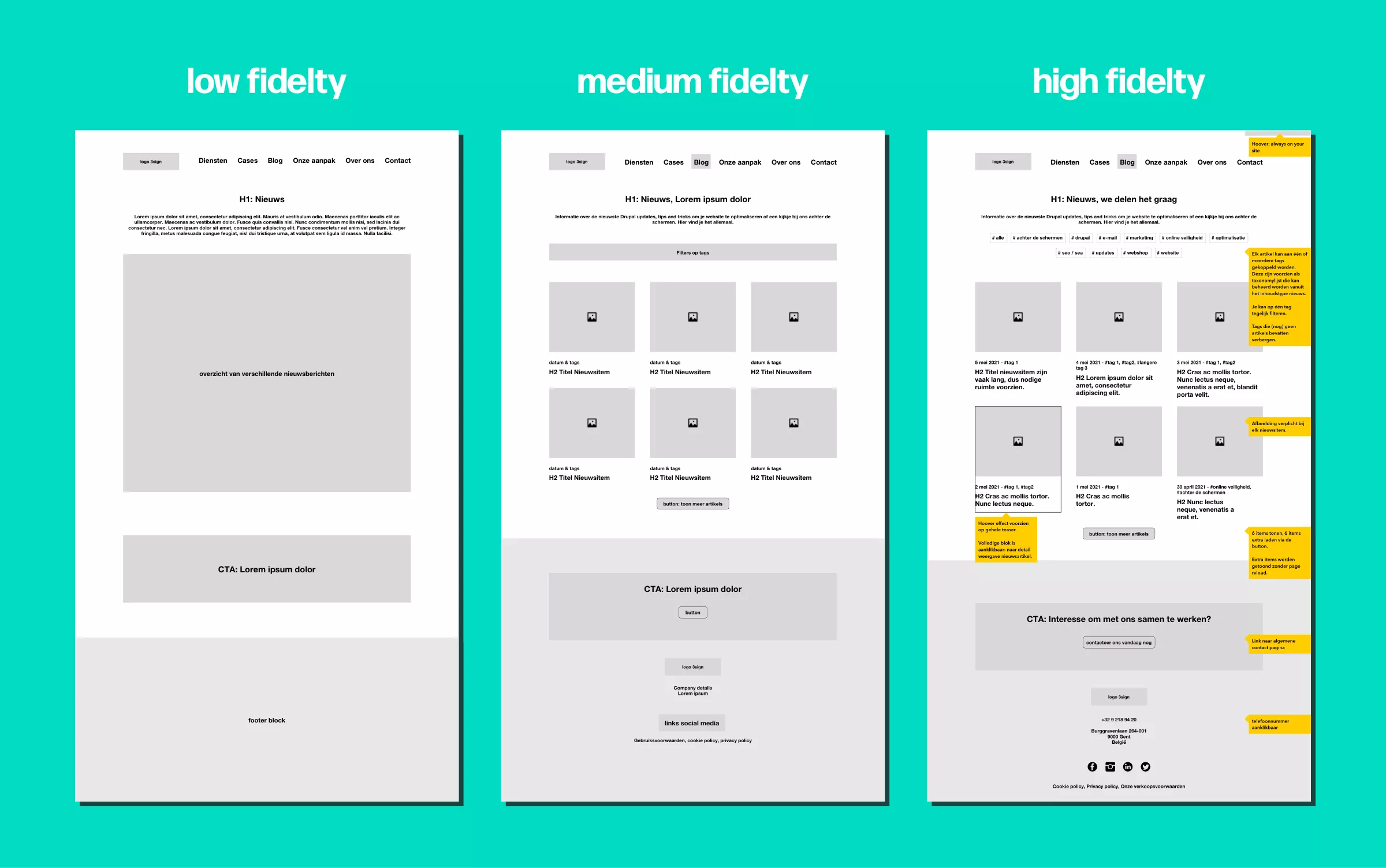
Low, medium of high fidelity
Wireframes kunnen variëren van ‘low fidelity’ over ‘medium fidelity’ tot ‘high fidelity’. Wat daar precies mee bedoeld wordt is geen absolute wetenschap. Bij 3sign hanteren we de volgende definities.

- ‘Low fidelity’ bevat de algemene structuur en het onderwerp van de pagina. Hierbij wordt bijvoorbeeld de nieuwssectie op de homepage als één blok weergegeven.
- ‘Medium fidelity’ gaat iets verder en houdt ook rekening met de verschillende onderdelen waaruit de inhoud bestaat. Hier zal je dus zien dat het nieuws op de homepage zowel een titel, een datum als een korte beschrijving heeft.
- ‘High fidelity’ bevat alle details over de uitwerking, zonder opmaak. Dit is onder meer:
- Alle velden en toelichting die ze kunnen bevatten
- Alle buttons met bijbehorende links
- Het aantal items die er op een pagina staan
- Paginering, zoals bij de zoekresultaten
- Welke velden een invulformulier bevat en welke validatie die velden moeten hebben (Zijn er bijvoorbeeld enkel cijfers toegestaan?)
- ...
Bij 3sign wordt er steevast met ‘high fidelity’ wireframes gewerkt, waarbij we zeer veel aandacht besteden aan wat er exact op welke pagina komt. Daarnaast beschrijven we ook nauwkeurig hoe alles in zijn werk gaat. Het gaat dus over een grondigere analyse. Dat zorgt ervoor dat niet alleen het ontwerp, maar ook ontwikkelingsfase vlotter verlopen, aangezien er geen onduidelijkheden meer zijn tijdens de uitwerking.
Aangezien een goede website doorgaans niet veel variatie heeft qua stijlelementen (vaste headings, vaste stijl voor buttons ...), hoeven zeker niet alle pagina’s uitgewerkt te worden. Alle stijlelementen moeten aanwezig zijn en de belangrijkste pagina’s hebben uiteraard een wireframe nodig. De overige pagina’s kunnen dan opgemaakt worden aan de hand van de standaard wireframes.
Hoe maakt 3sign wireframes?

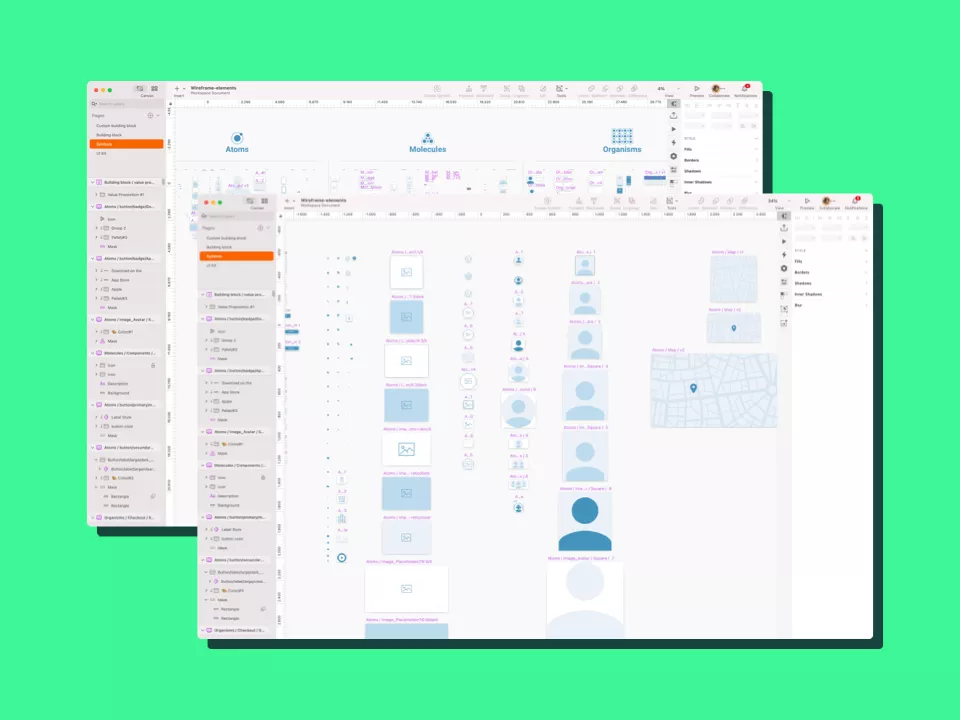
Wij maken onze wireframes met Sketch. Tijdens het uitwerken van de wireframes wordt er onder meer gewerkt met een ruime bibliotheek aan onderdelen en gaan we bewust nog niet aan de slag met kleuren, vormen en lettertypes. Onze bibliotheek met bouwstenen en structuren is uiteraard niet volledig (en dat zal het nooit zijn), maar zorgt voor een aanzienlijke snelheidswinst bij het opzetten van de structuur.
- Je kan eenvoudig een gedeelde bibliotheek maken met alles wat je nodig hebt om de wireframes te bouwen. Zo hebben wij dat gedaan.
- Sketch gaat erg slim om met variatie binnen deze elementen:
- Je kan de onderdelen eenvoudig schalen.
- Je kan bepaalde onderdelen, zoals buttons, voorzien van tekst. Zo kan je de tekst van de button aanpassen naar de call-to-action ‘Bestellen’.
- Je kan zelfs elementen maken met bepaalde opties. Denk maar aan een dropdown in een contactformulier waar je de verschillende velden kan zien.


- Sketch is erg uitgebreid, maar toch nog behoorlijk intuïtief.
- In team werken gaat prima.
- Je kan interactieve elementen inbouwen, zoals een bedankpagina.
- Sketch mag dan relatief nieuw zijn (dit Nederlands bedrijf is opgericht in 2010), ze hebben op korte tijd een grote naam verworven in de wereld van webdesign. Bovendien worden de ontwikkelingen op zeer regelmatige basis toegevoegd en zijn ze steevast ‘state-of-the-art’.
Hiermee willen we niet zeggen dat jij ook je wireframes in Sketch moet maken. Het is niet omdat het goed bij ons past dat het daarom ook goed bij jou past!
Hulp nodig?
Vanuit onze ervaring kunnen we je begeleiden bij het vinden van de beste oplossing voor alle onderdelen van je website. Het gaat hierbij dus om een team effort, waar we steeds in nauw overleg samenwerken. Wij kunnen zowel je nieuwe als bestaande website onder handen nemen. Ontwikkeling of optimalisatie? Wij deinzen nergens voor terug!


