Jules de Cocklaan 65A
9000 Gent
België
Het internet staat bomvol informatie. Om jouw boodschap over te brengen en je bezoekers de beste ervaring te bieden, is het key om je informatie zo interessant en duidelijk mogelijk te presenteren. Het invoegen van een interactieve kaart op je website is een aantrekkelijke manier om je website naar een hoger niveau te tillen.

Wat is een interactieve kaart?
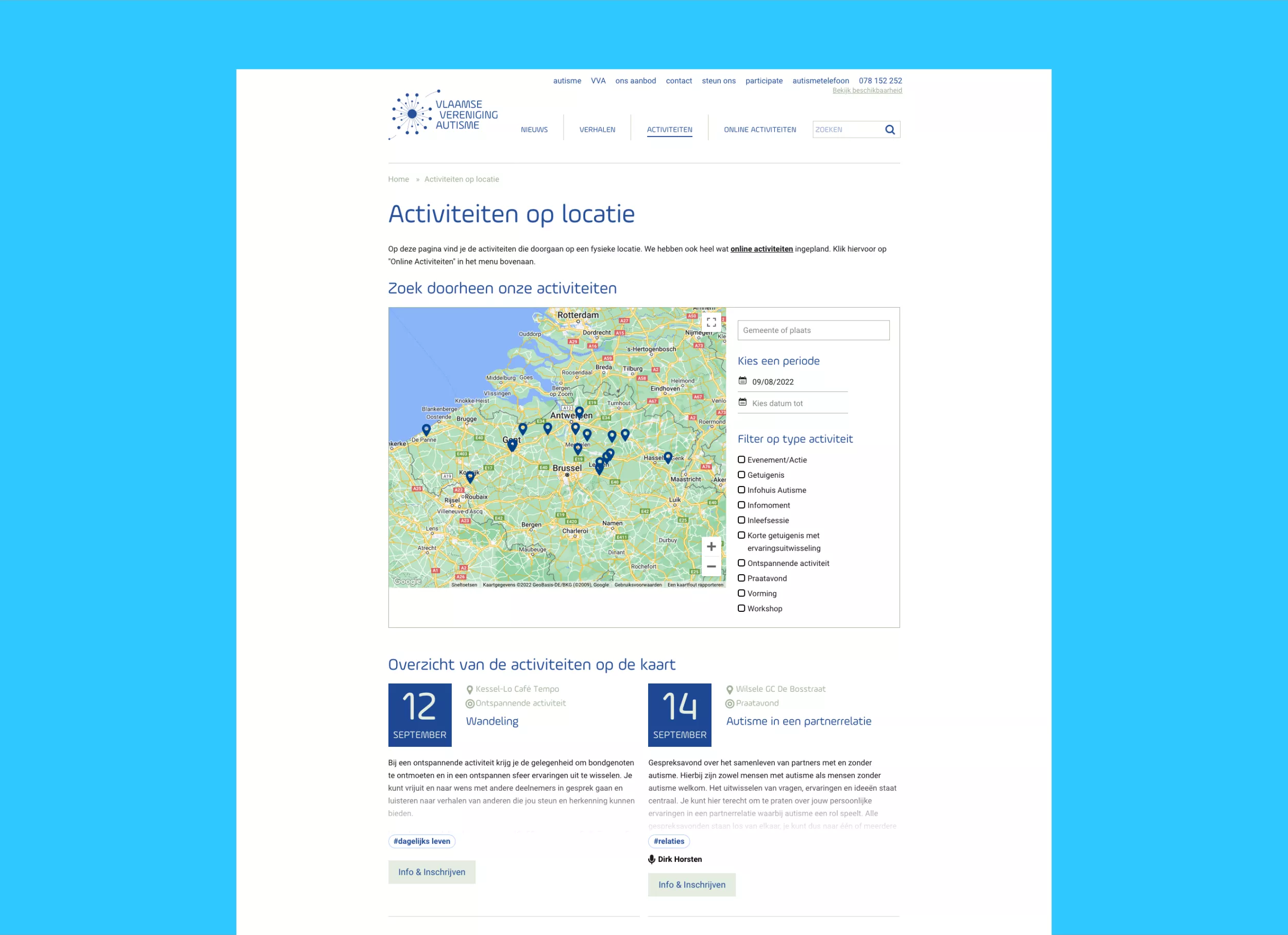
Een interactieve kaart is een plattegrond waarin complexe informatie op een overzichtelijke manier weergegeven wordt. Dankzij gebruiksvriendelijke filters en een zoomfunctie kunnen je bezoekers in één oogopslag datgene waar ze naar op zoek zijn terugvinden. Hieronder zie je een voorbeeld van een interactieve kaart die we hebben gemaakt voor de Vlaamse Vereniging Autisme.

Wat kan ik er allemaal mee?
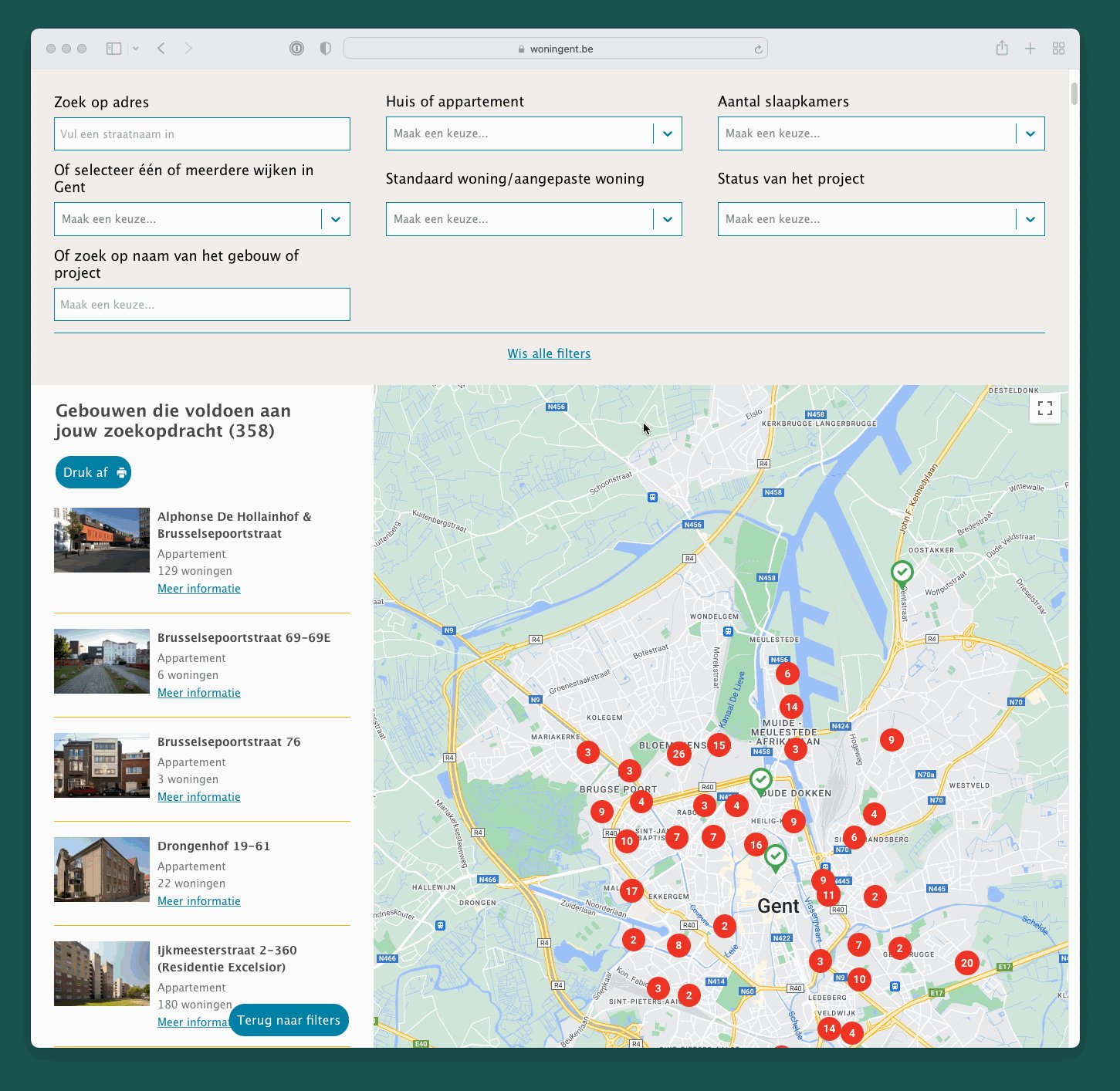
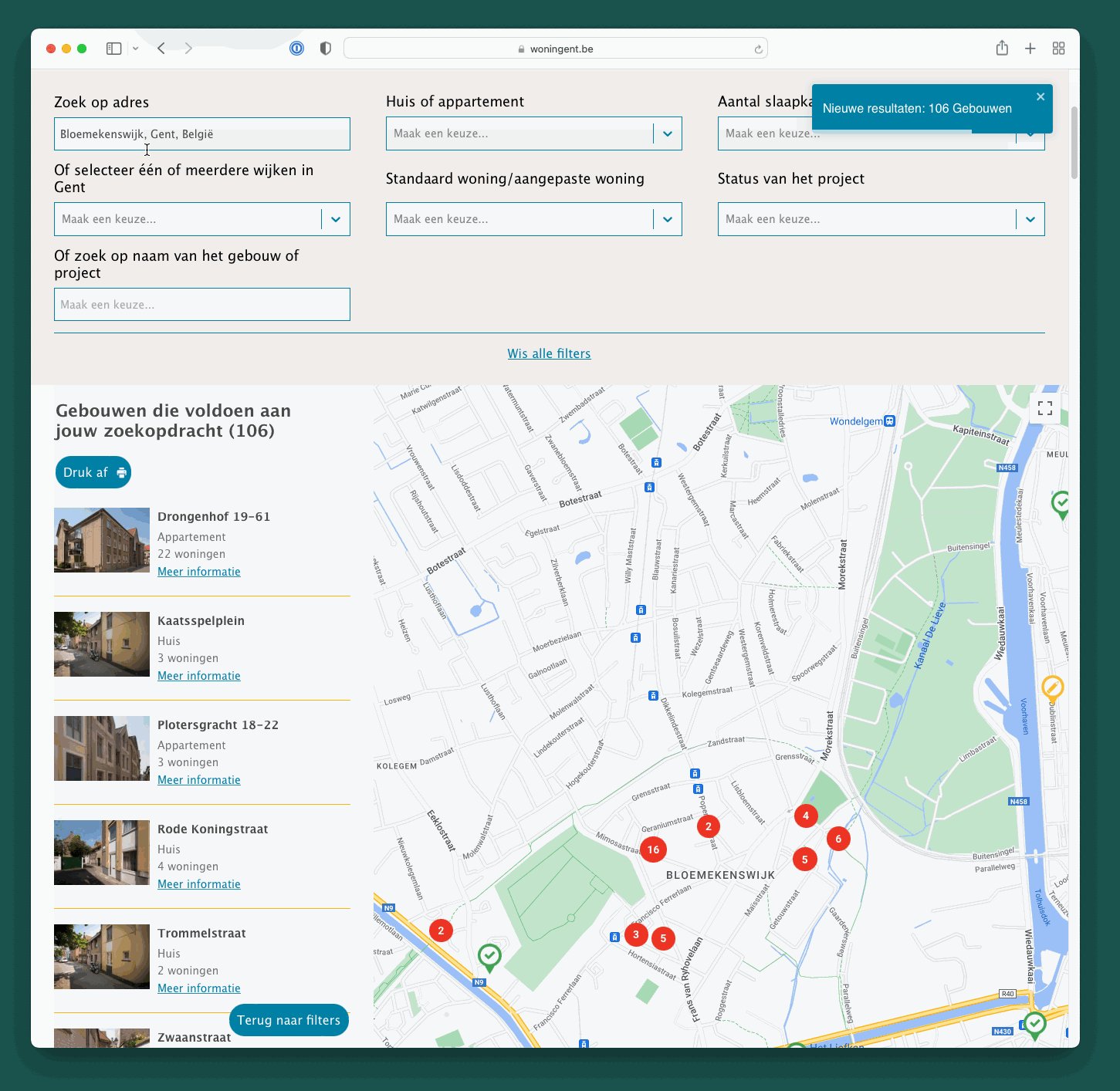
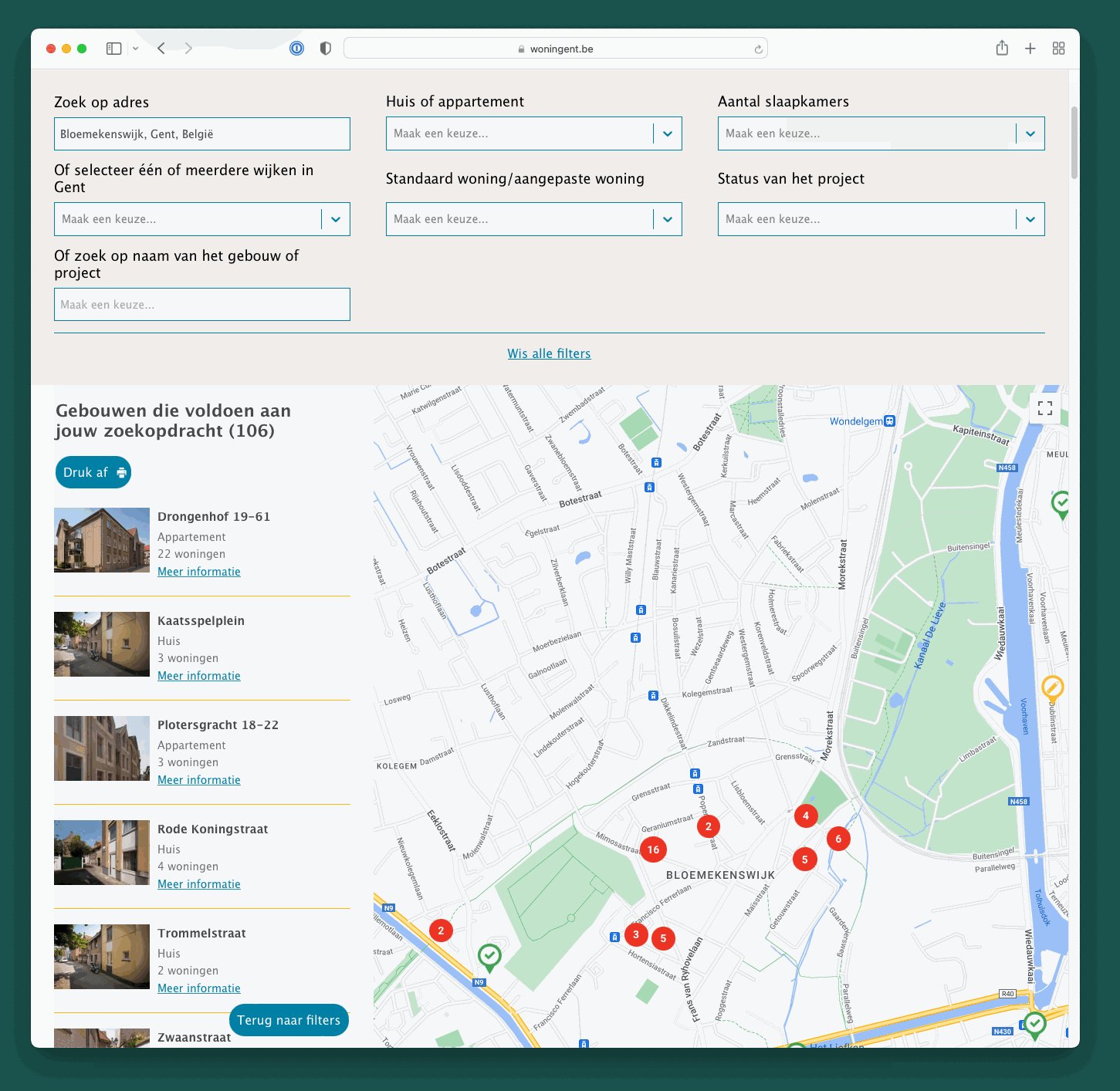
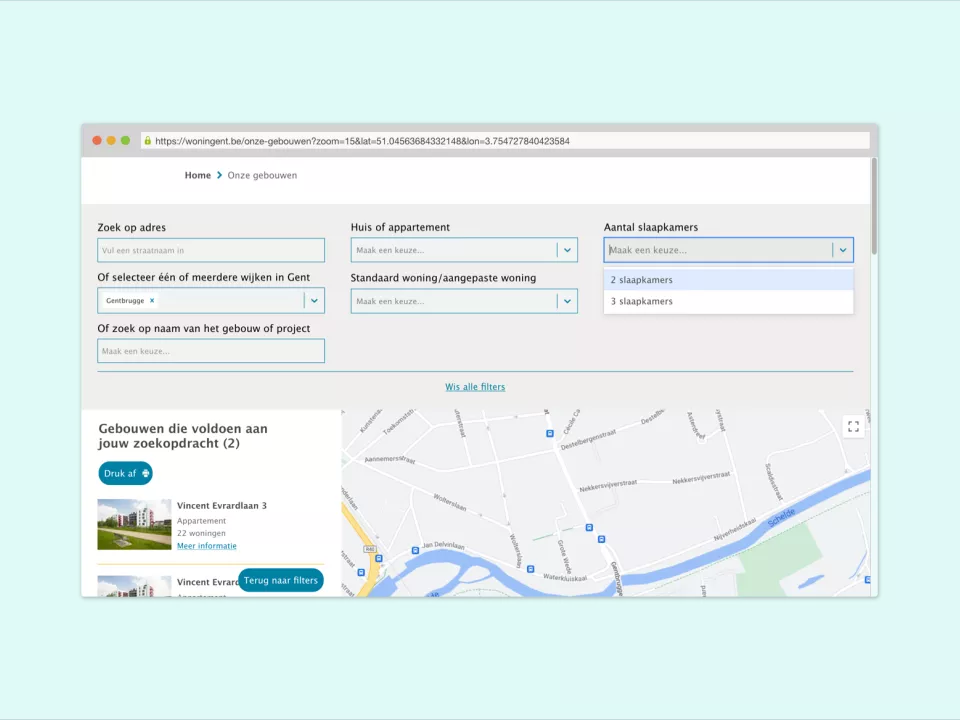
Een interactieve kaart biedt nieuwe mogelijkheden om je bezoekers bepaalde informatie aan te reiken. De opties met zo’n kaart zijn legio. Hieronder illustreren we er een aantal, door middel van de interactieve kaart die we maakten voor Woningent. Ben je benieuwd naar wat een interactieve kaart voor jouw organisatie kan betekenen? We bespreken dit graag samen met jou.

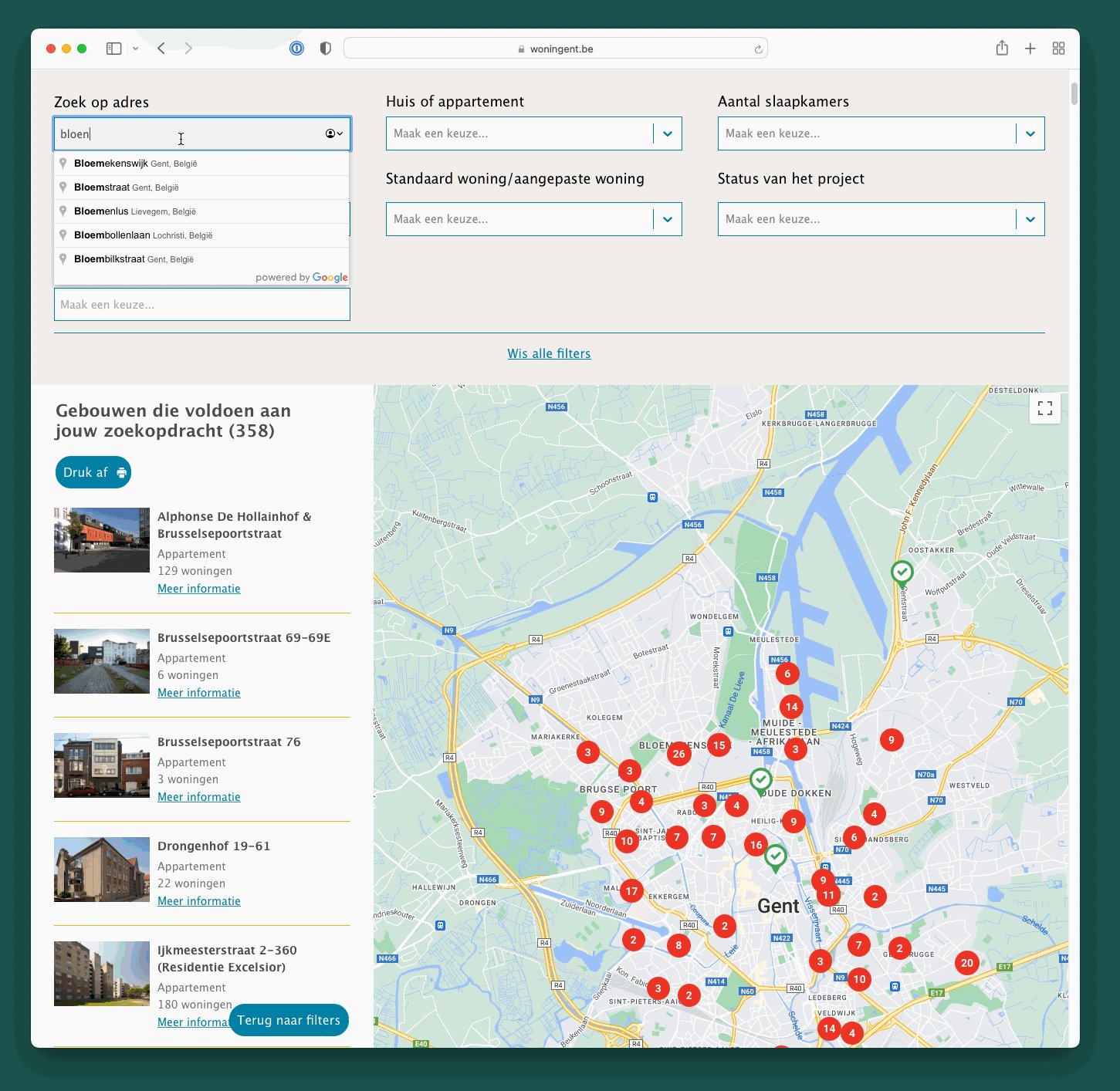
Zoals je kan zien geeft de kaart van Woningent een overzicht van al hun gebouwen. Boven de kaart vind je de bijbehorende filters. Probeer maar eens een filter uit, je zult zien dat de kaart direct die resultaten selecteert die aan jouw wensen voldoen. Zodra je op een specifiek adres zoekt zal de kaart ook mooi mee inzoomen.

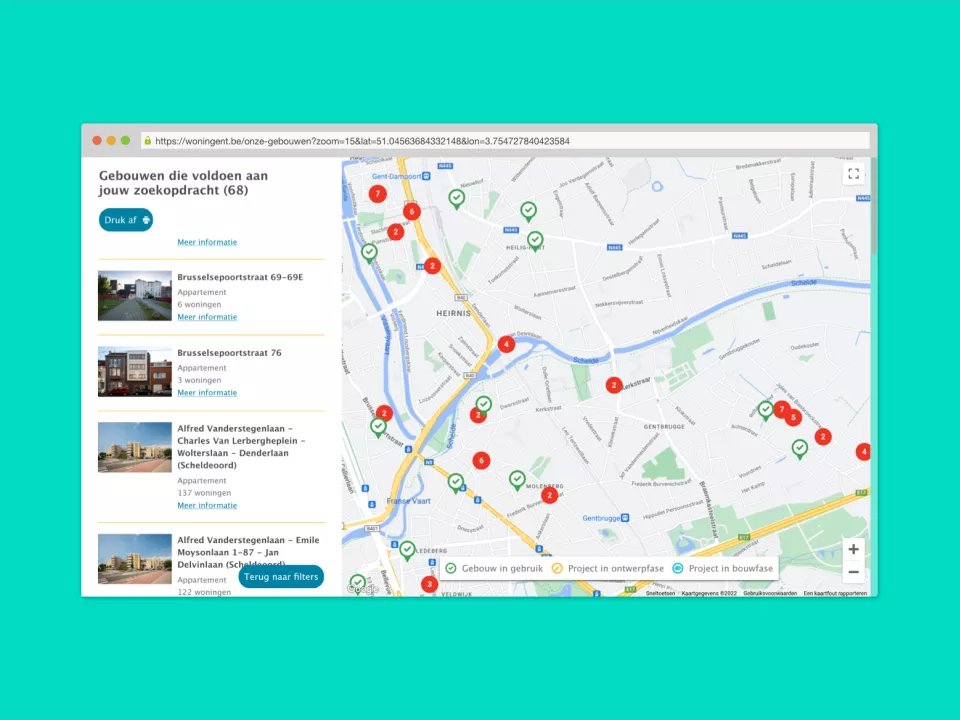
De resultaten worden zowel op de kaart als in een aparte kolom met meer info helemaal links weergegeven. Welke parameters je ook kiest, de zoekresultaten zullen altijd meteen bijgewerkt worden. Je kan de kaart ook full-screen gebruiken om nog meer duidelijkheid te bieden en onderaan de kaart is een legende beschikbaar die de gebruikte symbolen verklaart.
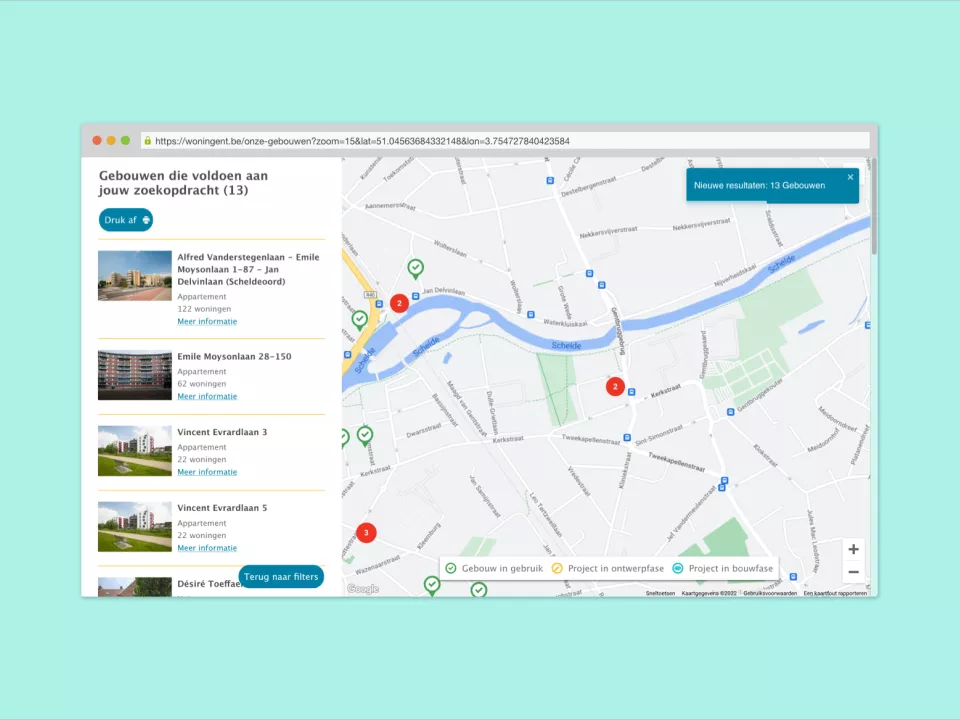
De meest bijzondere functionaliteit, en uniek aan een React interactieve kaart, is dat de kaart zelf ook een filter is. Je kunt je dus doorheen de kaart bewegen, waarbij de resultaten zich tegelijkertijd zullen aanpassen aan het gebied dat jij op je kaart ziet.


Een ander interessant pluspunt is de mogelijkheid om meerdere soorten informatie te verwerken in één kaart. In het voorbeeld van Woningent kan je er via de filters bijvoorbeeld voor kiezen om alle huizen te tonen met als status ‘project in bouwfase’, of alle appartementen in Gentbrugge met 2 slaapkamers, etc. Je kan dus verschillende types inhoud uitsplitsen of net combineren.
Het mooie van een op maat gemaakte interactieve kaart is dus het eindeloze scala aan mogelijkheden. Door middel van lay-out, opmaak, filters en zoekfuncties kunnen we een kaart maken die helemaal aangepast is aan de noden van jouw organisatie.
Hoe werkt het?
De interactieve kaarten die wij maken zijn Google Maps kaarten die we personaliseren door het toevoegen van data uit jouw website.
Dit doen we met het javascript framework ‘React’.
React Framework
React is een javascript framework (van Meta, voorheen Facebook). Javascript is een codesysteem dat je nodig hebt wanneer je interactieve elementen op je site wilt plaatsen. Een framework is een verzameling van code en afspraken die je helpen om snel een applicatie te bouwen, zonder dat je alles van naaldje tot draadje zelf moet programmeren.
Tijdens de programmatie van jouw interactieve kaart, zorgen wij er ook voor dat wanneer jij als beheerder in de toekomst aanpassingen wil doen, dit ook mogelijk is zonder uitgebreide technische kennis.
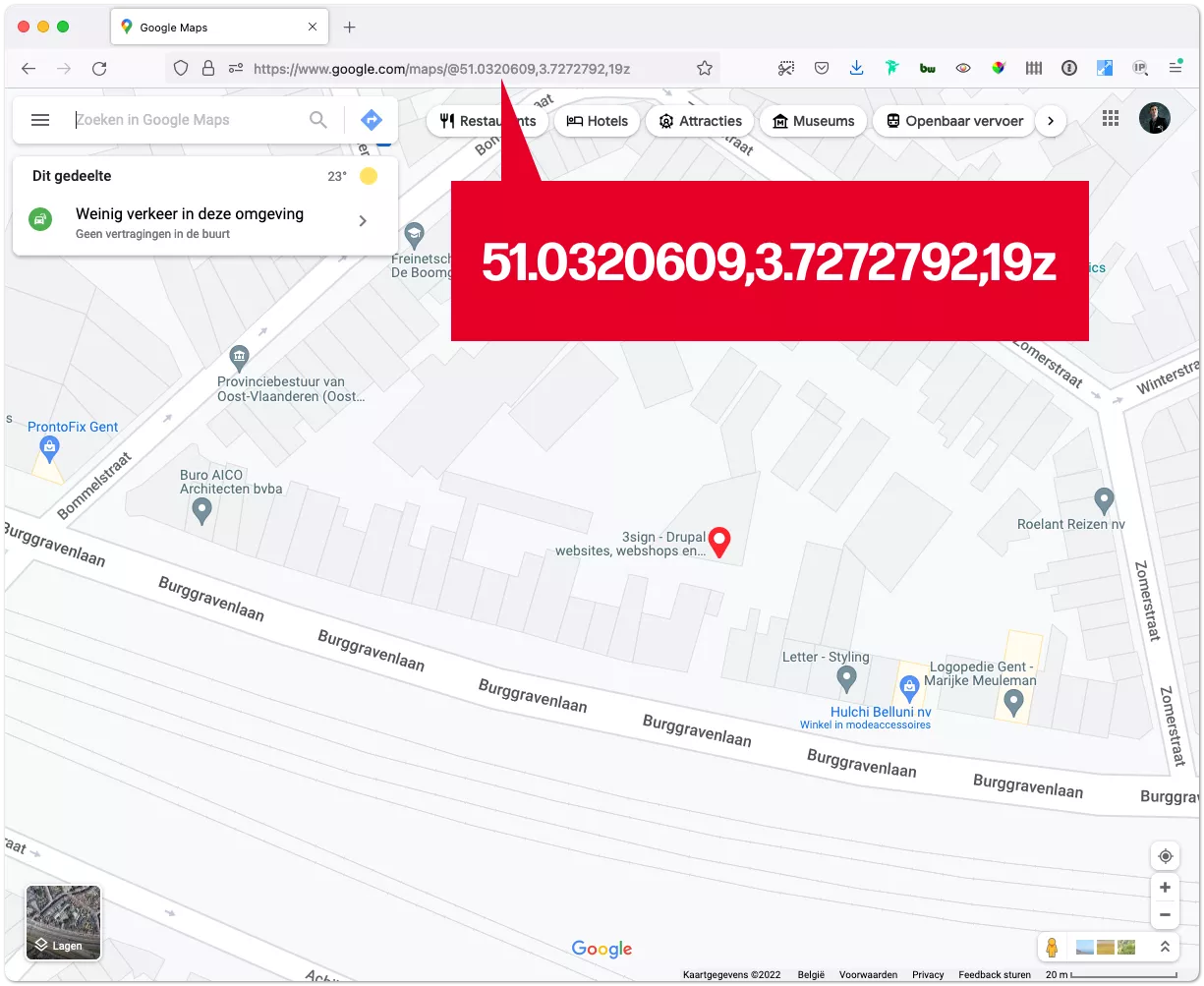
Om bijvoorbeeld de pin te kunnen plaatsen heeft de React-kaart een geolocatie nodig (eg. 51°01'55.28" N 3°43'37.38).

Op bovenstaande afbeelding hebben we gezocht naar de locatie van 3sign. Het resultaat heeft volgende url in Google Maps: https://www.google.com/maps/@51.0320218,3.7270503,19z. Hierin kan je de GPS coördinaten van ons adres aflezen. Deze staan decimaal, als we dit omzetten naar graden, minuten en seconden komen we op 51°01'55.28" N 3°43'37.38" E.
Uiteraard kennen bezoekers meestal een adres en geen specifieke coördinaten voor hun zoekactie. Daarom programmeren we jouw website zo dat de coördinaten automatisch bepaald worden aan de hand van het ingegeven adres.
Alle voordelen nog eens op een rijtje
- Visueel overzicht van complexe informatie
- Snel filteren in resultaten
- Onmiddellijk resultaat
- Zowel weergave op de kaart als in een lijst
- Werkt zeer intuïtief
- Eenvoudig bij te werken door de beheerder van de website
- Meerdere soorten informatie kunnen zowel tegelijk of apart uitgesplitst weergegeven worden in 1 kaart
- Zowel de filteropties als de weergave van de kaart kan op maat uitgewerkt worden


