Jules de Cocklaan 65A
9000 Gent
België
Afgelopen weekend vond hét evenement voor Drupalfans in België plaats. Aangezien wij bij 3SIGN uitsluitend met de Drupal-software werken om onze sites te beheren, mochten we hier niet ontbreken. Bovendien hielp onze zaakvoerder Dries mee met de organisatie en het design van Drupalcamp. Wij trokken dus vrijdag met z’n allen naar Gent om een kijkje te gaan nemen.

Als online marketeer en UX ben ik een nieuwkomer in de Drupalwereld. Ik wist dan ook niet helemaal wat ik moest verwachten van Drupalcamp. Na een lekkere tas koffie en een boterkoek was ik in ieder geval klaar om te luisteren naar wat de 17 sprekers te vertellen hadden.
Better tools for content editors - Modifiers en Looks
Ik startte met een sessie van Petr Illek van Morpht over de Modifiers en Looks modules die ze gemaakt hadden. Petr toonde hoe de klanten met deze module op een gemakkelijke manier de stijl en functionaliteit van bepaalde elementen op een website konden aanpassen. Op die manier kan de klant makkelijk zelf de look en feel van zijn website veranderen.
Feed your chatbot Drupal data
De tweede sessie van de dag waar ik naar uitkeek was er één over chatbots van Frederik Wouters. Over de populariteit van chatbots valt niet te discussiëren. Ze zijn vandaag al alomtegenwoordig en zullen steeds belangrijker worden voor e-commerce, customer service enzovoort. Frederik sprak vol passie over de toekomst. Hij legde uit hoe een chatbot precies in elkaar zit en hoe de koppelingen met bijvoorbeeld payment providers werken. Op het einde van de lezing kregen we ook een toffe demo te zien waarin hij via een zelfgeschreven Drupal-integratie belt naar zijn website en zo zaken liet uitvoeren of vertellen.
"By 2020, You're More Likely to Have a Conversation With Your Chatbot Than With Your Spouse" - Gartner
https://www.gartner.com/smarterwithgartner/gartner-predicts-a-virtual-w…
Automate your life instead of your code
Na de koffiepauze ging ik naar een lezing van Pieter Lemmens van Dropsolid. De titel van de lezing lichtte alvast een tipje van de sluier op. Als project manager deelde Pieter verschillende tips & tricks over hoe we onze tijd beter en efficiënter kunnen gebruiken en verschillende taken sneller en beter kunnen uitvoeren. Daarbij gaf hij enkele interessante tools en Chrome extensies mee om het werk vlotter te laten verlopen. Een goed voorbeeld is Linkclump, waarmee je verschillende links tegelijk kan bookmarken of openen.

Marvin's guide to a user friendly Drupal Backend
De lezing van Steven Van Den Hout van Calibrate ging over simplicity. Hij sprak over de mogelijkheden om de Drupal-beheeromgeving zo simpel mogelijk te houden. Noodzakelijke elementen komen vooraan te staan terwijl de mindere gebruikte elementen meer op de achtergrond verschijnen. Zo wordt Drupal voor zowel content editors als voor developers een pak overzichtelijker. Aangezien UX mij zeer interesseert, was het erg interessant om te zien wat er mogelijk is binnen de beheeromgeving van Drupal.

Tijdens de lunch en doorheen de dag kon je verschillende stands bezoeken. Ook onze twee hostingbedrijven Combell en Level27 waren aanwezig. Drupalcamp is voor hen de geknipte plaats om hun merk te promoten. Bij Combell leefden we ons uit met een (paar) spelletje(s) darts en bij Level27 konden we een Fitbit winnen als onze website de snelste was. We wachten het resultaat nog vol spanning af. Wil je zelf weten hoe snel jouw website is? Doe de Speedtest van Level27.

Keynote by Danielle Jacobs
Na de broodjeslunch was er een keynote van Danielle Jacobs, directeur van Beltug. Beltug is een Belgische vereniging die IT-advies en know-how deelt met een netwerk van 1500 leden. Ze helpen bedrijfsleiders in uiteenlopende sectoren met belangrijke beslissingen en moeilijkheden die ze ervaren met IT. Danielle stelde vast dat bedrijfsleiders niet altijd de beslissing durven nemen om met Drupal te werken. Ik deel dan ook haar mening dat Drupalcamp zou moeten uitgroeien tot dé ontmoetingsplaats voor bedrijfsleiders en webbedrijven.

Being social on de IndieWeb
De lezing van Kristof de Jaeger ging over het Indieweb, een community die zich verzet tegenover het corporate web. Hij vertelde dat we vandaag geen controle hebben over wat er met onze content gebeurt. Mocht Facebook bijvoorbeeld morgen verdwijnen, dan zouden wij al onze foto’s en posts kwijt zijn. De controle ligt vandaag bij de corporations, maar eigenlijk zouden wij die in eigen handen moeten nemen. Indieweb pleit ervoor dat iedereen een eigen domein heeft, met de mogelijkheid om content op verschillende platformen te posten, zonder de controle te verliezen over zijn of haar eigen data. Je kan hier meer over lezen op zijn website. Daarnaast deelde hij nog een paar websites die je helpen om de controle in eigen handen te nemen zoals ownyourgram en bridgy.
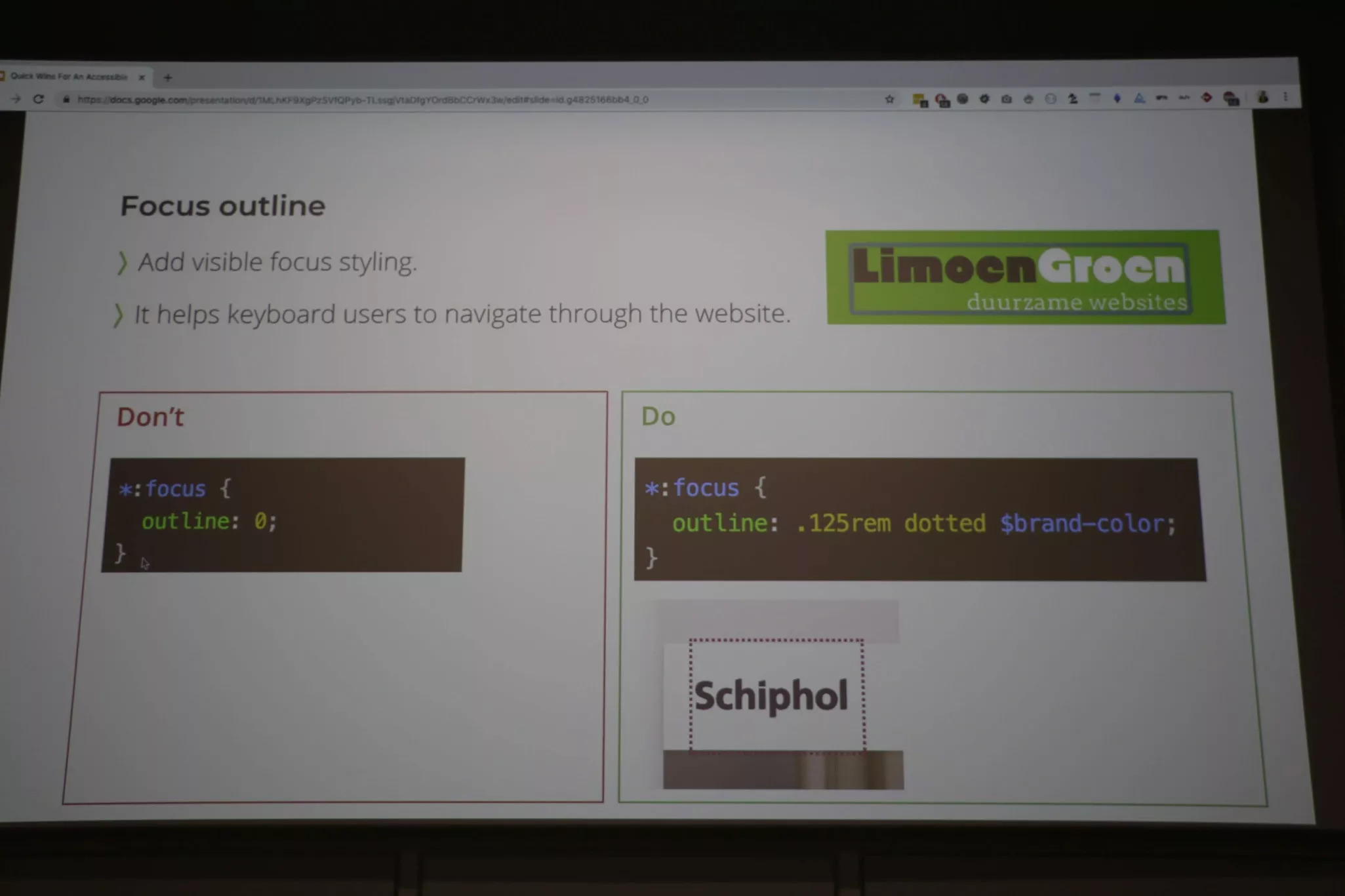
Quick wins for an accessible website
De laatste lezing die ik bijwoonde werd gegeven door Marloes Bosch en Baris Wanschers van Limoengroen. Het is zeer belangrijk dat websites bereikbaar kunnen zijn voor iedereen. Ook mensen met een beperking moeten de mogelijkheid hebben om op websites te navigeren en zich te informeren. Marloes en Baris gaven ons verschillende do's en don'ts mee in de configuratie Drupal, van HTML en CSS om een website te optimaliseren. Ze wisten bovendien te vertellen dat deze optimalisatie ook zorgt voor een betere SEO. Google houdt immers van duidelijk gestructureerde pagina’s. Tot slot voldoe je aan de Web Content Accessibility Guidelines (WCAG), wat tegenwoordig ook effectief een standaard is geworden.

DrupalCamp 2018 was voor mij een meer dan geslaagde eerste editie. Ik vreesde vooraf dat ik niet alle thema’s zou kunnen volgen zonder technische achtergrond, maar dat bleek geen probleem. Tot volgend jaar dus, op DrupalCamp 2019!



