Burggravenlaan 264-001
9000 Gent
België
Vlotte en dynamische website voor Autisme Vlaanderen
VVA, de Vlaamse Vereniging Autisme, brengt mensen met autisme, ouders, vrienden en familie en hun sociaal netwerk samen. Ze willen een draagvlak creëren waar mensen met autisme zichzelf kunnen zijn. Een nobel doel waar wij met 3SIGN uiteraard volledig achter staan. We waren dus meer dan tevreden dit project op te starten voor Autisme Vlaanderen.
Professionele website waar verschillende doelgroepen op terecht kunnen met plaats voor de Autismetelefoon en interactieve kaart op maat.

Gemakkelijk en dynamisch
Vrijheid is belangrijk bij beheren van websites. VVA wenste een gemakkelijke en dynamische manier om inhoud toe te voegen op de website en pagina’s op te maken. Hoe deden we dat?
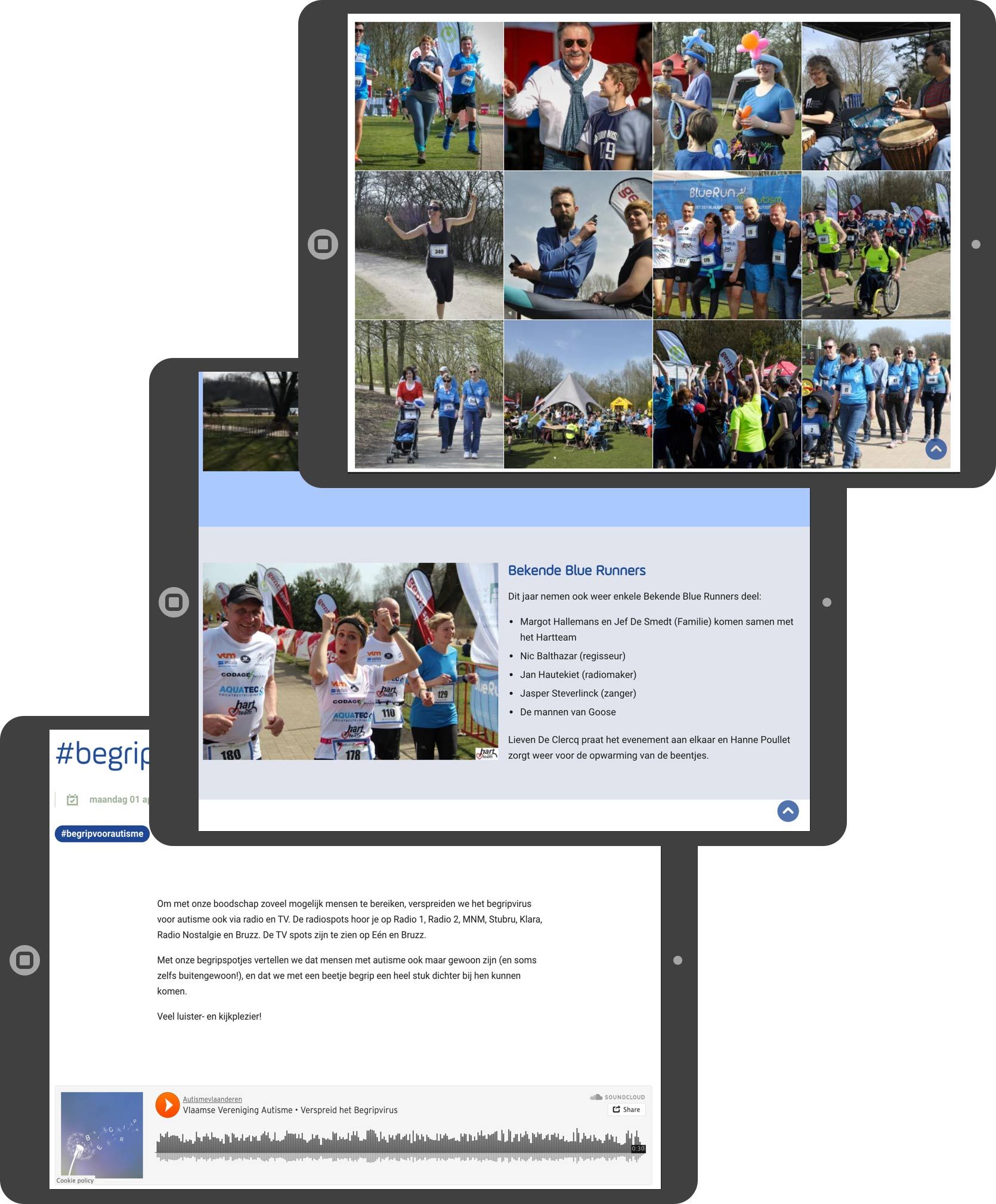
We ontwikkelden in totaal 17 paragraphs voor hun website die ze heel gemakkelijk op elke pagina kunnen toevoegen. Paragraphs zijn gestandaardiseerde blokken die op een bepaalde manier kunnen worden weergegeven op de website. We geven graag enkele voorbeelden van paragraphs die we heel erg mooi vinden (en hierboven kan bekijken):
Enkele voorbeelden
- Galerij met uitgelichte afbeelding: zoals je ziet kan je dankzij deze paragraph foto’s heel mooi weergeven en uitlichten
- Vrijheid van achtergrondkleuren: we maakten het mogelijk dat men bij bepaalde paragraphs de achtergrondkleuren in de huisstijl konden toevoegen
- Embed-mogelijkheden: dankzij deze paragraph kan VVA zeer gemakkelijk een Youtube-video of een SoundCloud-track toevoegen door de link te kopiëren
Wat gebeurt er allemaal op die homepagina?
De homepagina volgt de visie die VVA en 3SIGN hadden voor de website. Zo wordt er ook op de homepagina gewerkt met paragraphs maar ook met dynamische views.
Die dynamische views zullen automatisch artikels, thema’s en naderende activiteiten ophalen. VVA kan dit uiteraard steeds zelf aanpassen.
Deze twee elementen zorgen voor een duidelijke en aantrekkelijke homepagina.
Thematische structuur
De website werd opgebouwd met een thematische visie. Ga je bijvoorbeeld naar het thema rond ondersteuning, dan vind je daar onmiddellijk de verschillende nieuwsartikelen terug rond ondersteuning. Scroll ik naar beneden vind ik de activiteiten terug die worden georganiseerd binnen dit thema.
Deze thematische opbouw zorgt voor een zeer handige flow binnen website aangezien je op basis van de interesse in een bepaald thema door de website kan gaan.

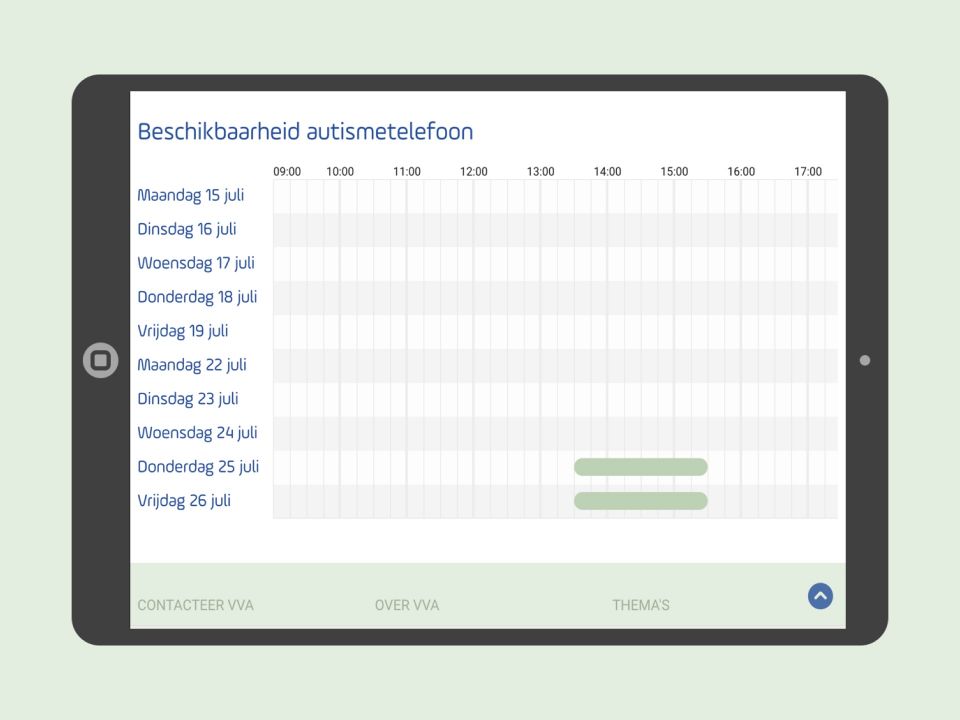
Autismetelefoon
Een organisatie zoals VVA maakt gebruik van vrijwilligers om de Autismetelefoon te bemannen. Uiteraard moet dat goed georganiseerd worden en moet het duidelijk zijn wanneer de telefoon bereikbaar is voor mensen met autisme of betrokkenen om een gesprek te voeren.
Hiervoor maakten we een custom module waar de moderators van VVA via een apart controlepaneel zelf kunnen ingeven welke uren van de dag de telefoon beschikbaar kan zijn.
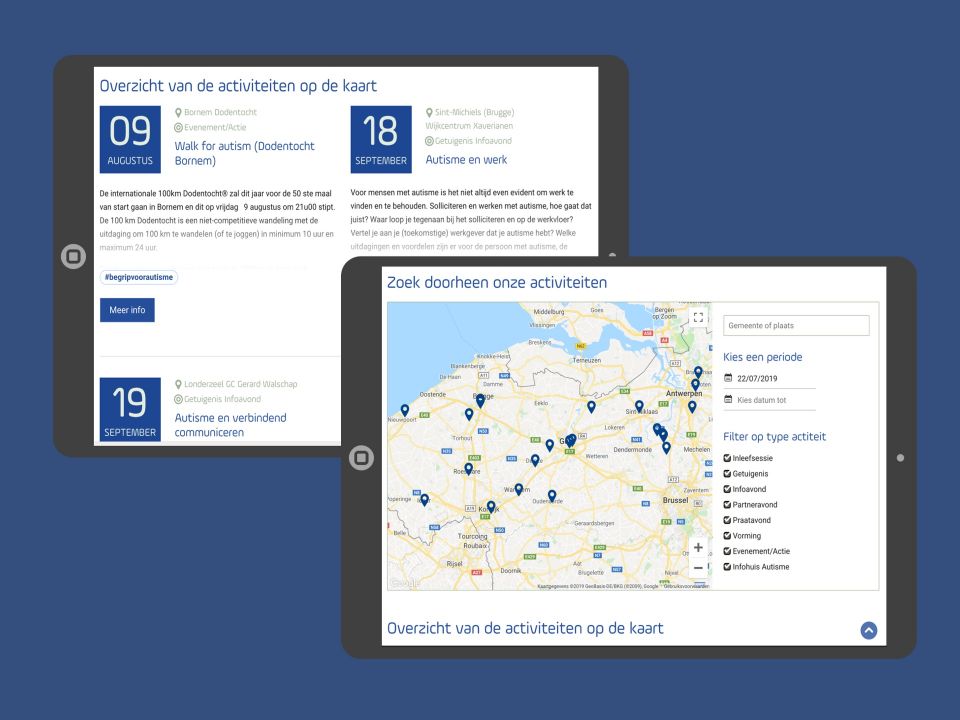
Activiteitenkaart
Dankzij de activiteitenkaart kunnen gebruikers heel gemakkelijk de activiteiten terugvinden op de locatie die zij wensen. Ze kunnen ook een bepaald tijdsinterval aanduiden om de resultaten verder te filteren. Willen ze heel gericht zoeken, kunnen ze zelf per type activiteit een filter instellen. De activiteiten zullen zowel in het overzicht als op de kaart aangepast worden.

Verder wordt er per filter ook telkens een unieke URL gegenereerd die perfect kan gedeeld worden. Je kan dus gemakkelijk met je gekozen filters een URL delen met familie of vrienden zodat ze direct binnen de correcte weergave zitten. Opzoeken kan via Google Maps locaties die we van de Google API krijgen. Je hoeft dus niet zozeer op een adres te zoeken, maar je kan evengoed een naam van een organisatie of bedrijf doorgeven aangezien die allemaal binnen Google Maps zitten.